Best Free Tools for Adding Dynamic Animations to UI
In case you haven’t heard, everyone does animation these days.
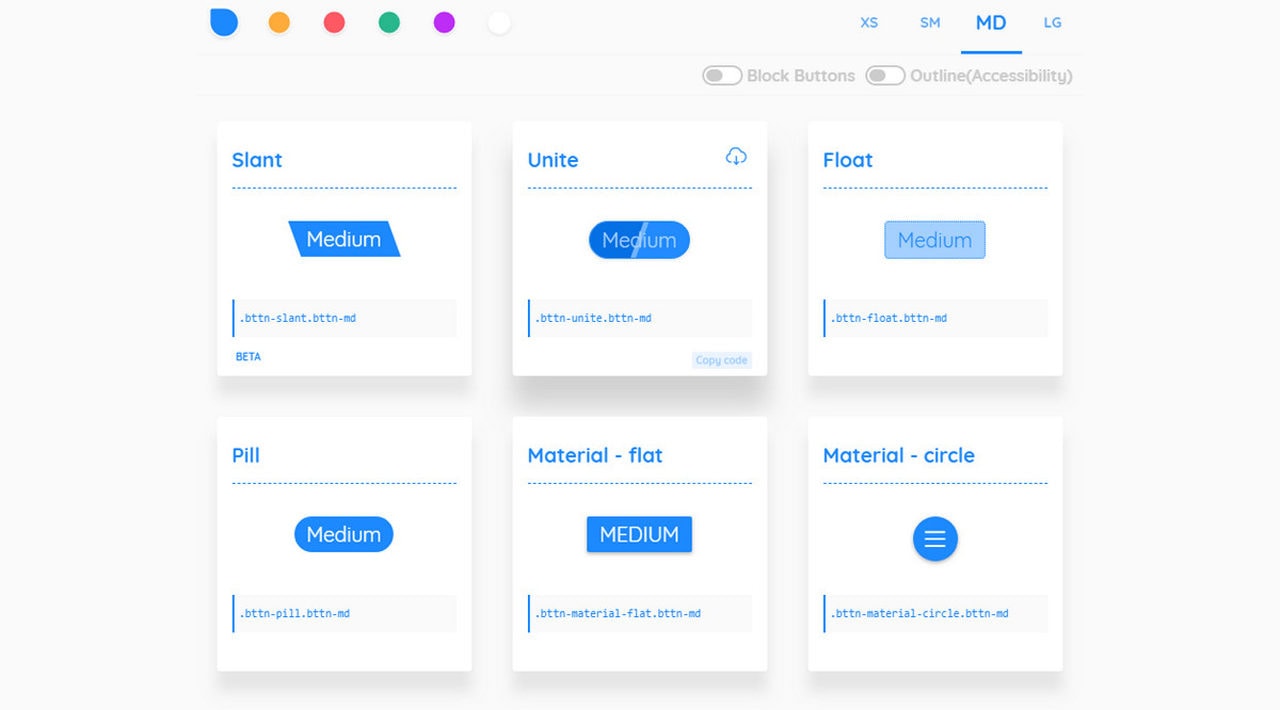
It can be a small, barely perceptible hover effect attached to a button with the help of Bttn.css or Hover Buttons or an eye-catching dynamic gradient-style background that can be done via Granim.js. Small or big, animation, much like typography, navigation or a logotype, is an integral element of the interface. If you still think that it is some kind of an extravagance that will pass in a short time, you are wrong.
Animations are not just entertaining pieces. They can perform rather serious tasks. Some are used to glue the overall user experience together, while others enhance the accessibility of the interface, making it approachable and understandable.



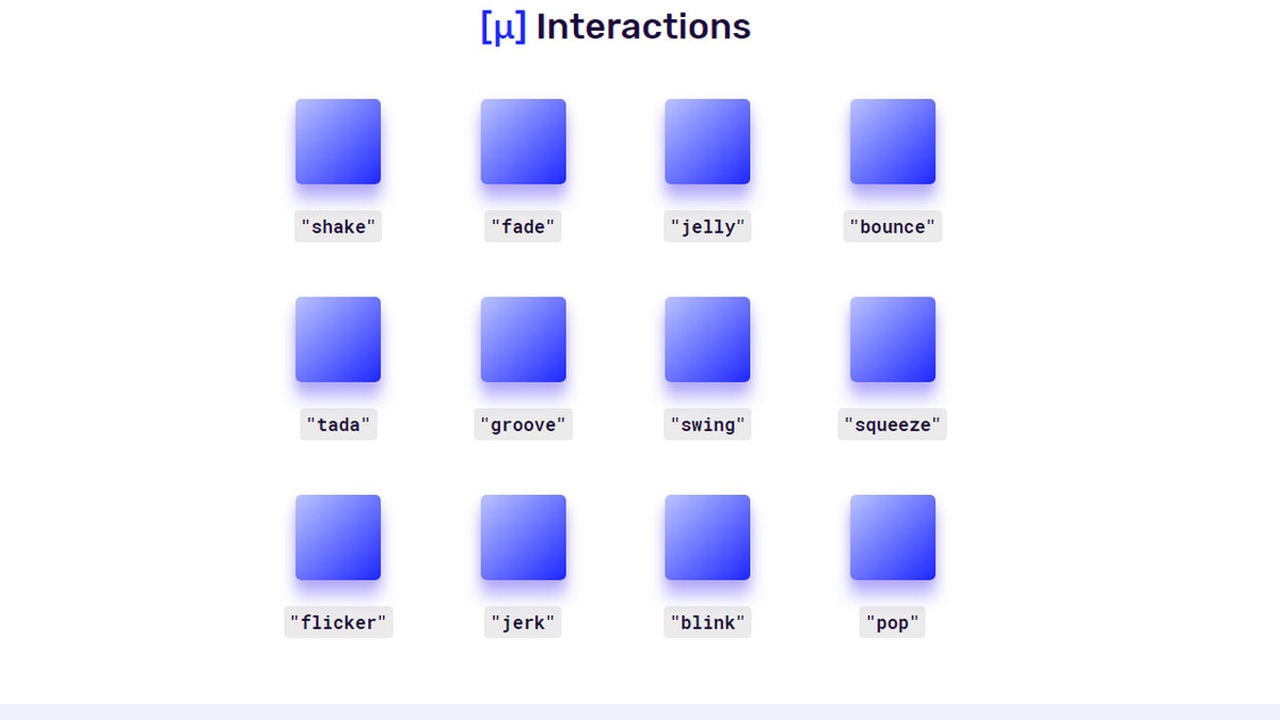
Microinteractions are a great example of small, meaningful animation. Tiny but powerful, they give visual clues to visitors, making the experience enjoyable. We recommend taking a look at Micron. It is a small JavaScript-powered library of CSS animations.
Each effect can be applied to any DOM element right inside the HTML layout or via script.

Another common but helpful animation is a loading animation. Although most users are accustomed to it and it does not surprise nor impress us like an original typography animation such as Blotter.js, it is still important for a good user experience. It keeps the interest of visitors while the website prepares to show content.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
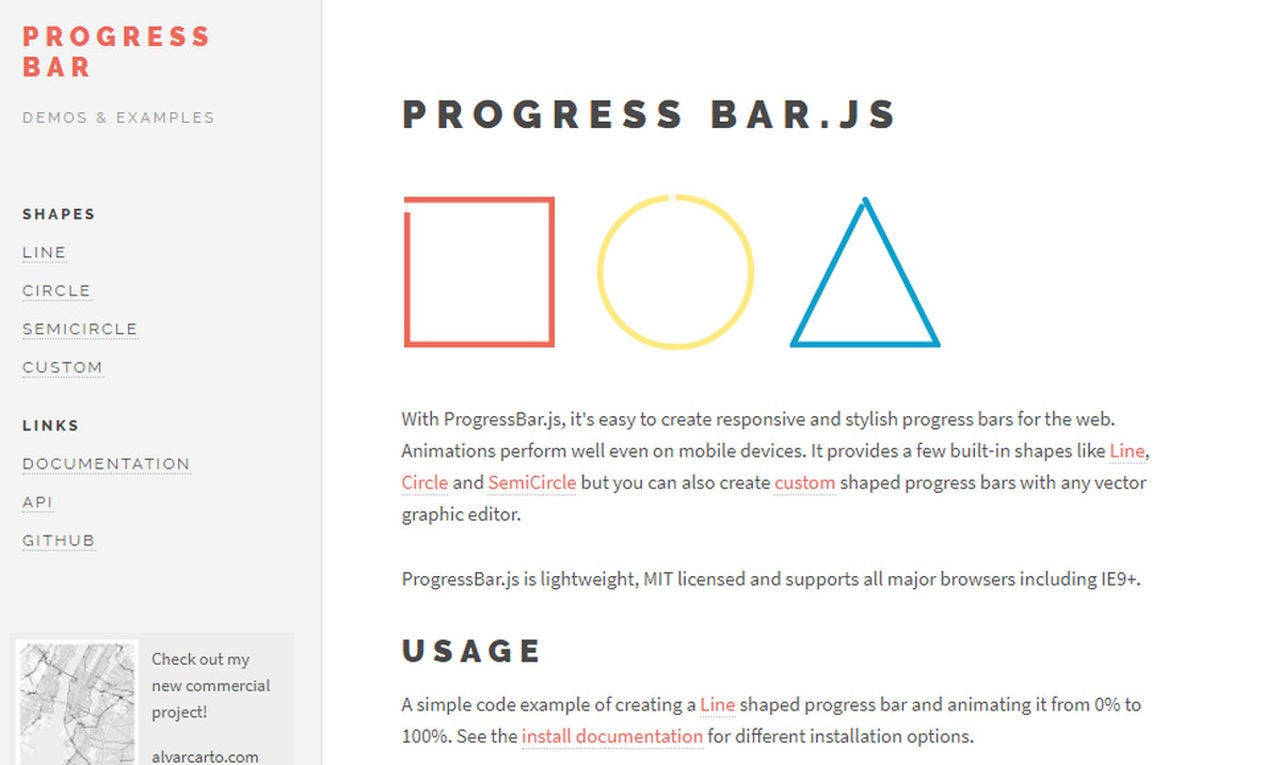
Free Email BuilderFree Email TemplatesAll we know that frozen screens can easily scare away users, so a small Progressbar helps avoid such situations by notifying visitors about the progress in a pleasant manner.


Animation produces a positive impact on numerous aspects of design. The smallest effects can make a big difference. Consider Pretty Checkbox and Hamburgers. Pretty Checkbox is a small library of CSS effects for enriching interactions with checkboxes and radio buttons. Initially, it is decorative; however, thanks to placing extra focus on the choice-making process, the decision becomes more affirmative, and “loud.”
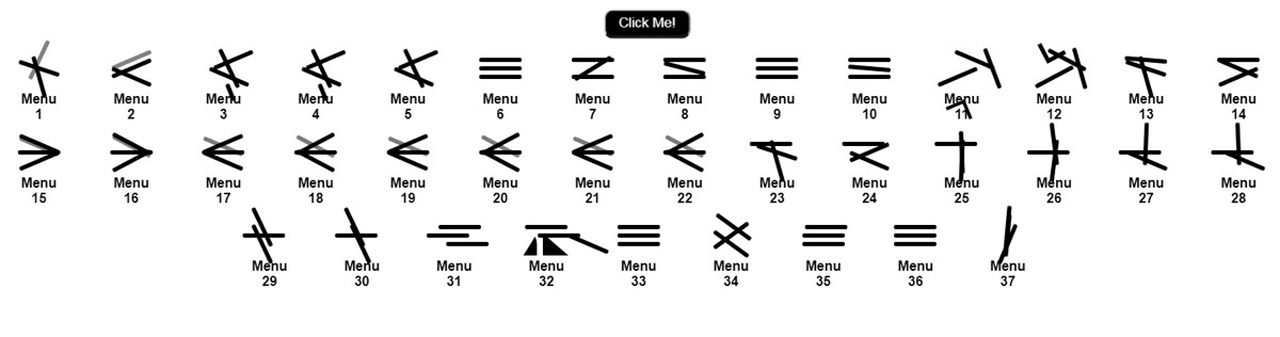
Hamburgers, much like a project by Kurt Petrek, includes a dozen lovely transformation effects for hamburger buttons. These tiny three-line sandwiches perform opening and closing functions. And a pleasant metamorphosis between the two states commands attention and subtly reminds visitors of its purpose.


One more type of animation that we see everywhere is one that is triggered by the scrollbar. It was first seen on storytelling websites but has gained popularity.
This technique has proved to be the glue that makes an experience smooth and consistent. Moreover, it places necessary focus to create a visual path. Consider T-Scroll or Scrollanim. Both tools deal with scrolling animations. The first leverages CSS and JavaScript whereas the second employs Sass and ES6. Choose whatever fits you best.


Decorative Animations
Modern-day tools (plugins, libraries and clever code snippets) help animate any detail of an interface with ease. You can find general solutions like Mimic.CSS, Animate Plus and AnimTrap or specific ones like jQuery DrawSVG and Moving Letters.
Mimic.CSS is a small collection of 20 widely-used effects starting with pulsating and ending with plummeting. You can apply them to any DOM element just by adding a proper class.
AnimatePlus is a lightweight JavaScript-based library that is said to focus on performance and flexibility. It is easy and intuitive.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products

AnimTrap is not exactly an animation tool. It is a CSS framework for animations that serves as a safe foundation. Use it to create viable scroll-based animations.

The fantastic jQuery plugin by Leonardo Santos brings SVG to life in several ways. It works with the paths so that you are welcome to experiment with the graphics to create unique effects. For example, you can use it to reproduce draw-in scroll effects, mask animations and more.
Moving Letters is a personal project of Tobias Ahlin. He offers 16 marvelous type-based animations that look incredible. Simply copy and paste the code snippet and reproduce the desired effect in your project.


DrawSVG and Moving Letters are tools for purely entertainment purposes. There are three more tools in our collection that also serve a decorative role: Tilt.js, Pixel Wave and 3D lines. These were made to incorporate trendy features into the interface to enrich user experience.
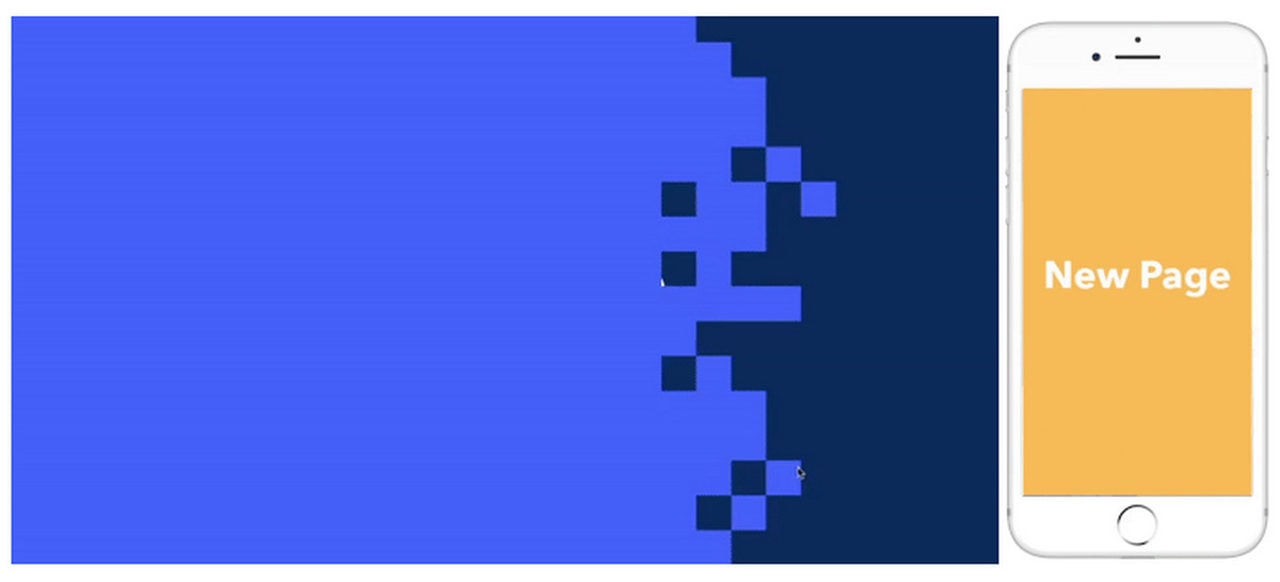
Tilt.js is a tiny plugin for creating subtle eye-catching parallax tilt effects, and PixelWave will transform a transition into a pixilated wave that goes well with trendy websites that have a geometric vibe.


3D lines is a small solution based on Three.js. Use it to create modern backgrounds with constantly changing colors and moving lines.

Animations can be of great help for trivial tasks. For example, if you want to make sorting visually-appealing, use MixItUp. It is a dependency-free solution for animating different actions such as filtering, sorting, insertion, etc.

Alternative Source
A valid alternative to plugins can be a code snippet, especially those from a real pro like Mary Lou. Consider Decorative Letter Animations and Glitch Effect. Both articles include outstanding demos that can be replicated. They are fresh and stylish. The main flaw is that they are pretty pioneering, and lack in browser compatibility. However, it is not an insurmountable obstacle; ultimately, this issue will be solved.

Conclusion
If you say that your website is static, then you are a dinosaur. Animations run the show. You need to embrace the dynamic side of web interfaces. Of course, we did not include tools that stand behind the most inspiring and pioneering tricks on websites such as Three.js, WebGL or GSAP, but these tools will be enough to take your first steps in this area.
What do you think about the obsession with animation? What kind of effects do you use in your projects? When it comes to animation, what factors do you take into account? Performance? Browser compatibility? Something else?







