How to Plan Your Website Redesign for Success
Redesigning a website is always a challenge because it requires a lot of resources and can be quite risky. The idea of implementing the newest technology and design trends is tempting. But as a rule of thumb, it is better to have an outdated but functional website than a shiny new design that does not pay off.
Before starting a website redesign process, it is essential to clearly define the goal behind it.
Why do you need a website redesign?
Although users quite often perceive a website redesign as a change of look, it is not always the case. There are usually three main reasons for a website redesign:
- Better usability and more sales. If your website hasn’t been updated in years and you are losing potential customers because of serious usability issues, then website redesign might be a good option.
- Structural business changes. Your business model has changed significantly, and your website no longer reflects your actual business. For instance, you used to have a physical flower shop and simple informational website. Now you have pivoted to online-only flower delivery service and need eCommerce email functionality.
- Branding. 55% of people are disappointed with a brand in general when they have a frustrating experience on their website. Fixing bad user experience can strengthen your brand.
Sometimes a website redesign can also be a part of a bigger rebranding process. If your visual brand identity significantly changes, your website should change, too.
Identifying a clear goal will guide both UX designer and the project manager decisions throughout the process.
Set Benchmarks
If you are planning for success, then you need to define the success criteria beforehand.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesOnce you have a general purpose for the redesign, set measurable objectives for the project. For instance, if you want to achieve more sales after the redesign, you can set objectives for sales funnel conversion rates or average revenue per customer.
These objectives have to be as accurate as possible. And the best base for this is your current benchmark.
To set your benchmark, you need to answer two main questions.
- What is the current state of your website regarding metrics you will measure as success indicators?
- How does your website compare to those of your competitors?
If you have well-configured website analytics, it will not be difficult to answer the first question. Take your average metrics for the past 12 months as a base. In most website redesign cases, you will also need to conduct a usability test with quantitative metrics as a part of your benchmark.

Photo by Cătălin Bridinel
For the competitor benchmark, you can perform a competitive usability evaluation. This is a great practice that will not only reveal your competitors’ strong and weak points but will also validate some of the ideas you were planning to “steal” from them.
Competitive usability evaluation can be done either as an expert review by an experienced UX practitioner or as a user testing. The latter is a standard usability test when users perform predefined tasks on two or more competitor websites.
Match User Intent to Business Goals
As much as your new website design needs to be user-centric, it is also important to meet your business goals. Otherwise, the whole process would be pointless.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsBut how can you align business priorities with user needs?
Start by knowing exactly what your target user wants by referring to existing user personas. If you are planning to target a new group of customers after the redesign, then you should conduct user research and build a corresponding persona.
This important because each persona might have a different intent when browsing. Knowing user intent at every stage of the customer journey allows you to guide them to your desired actions. When designing each web page, ask yourself these two questions.
- What does the user want at this stage?
- What do we want the user to do at this stage?
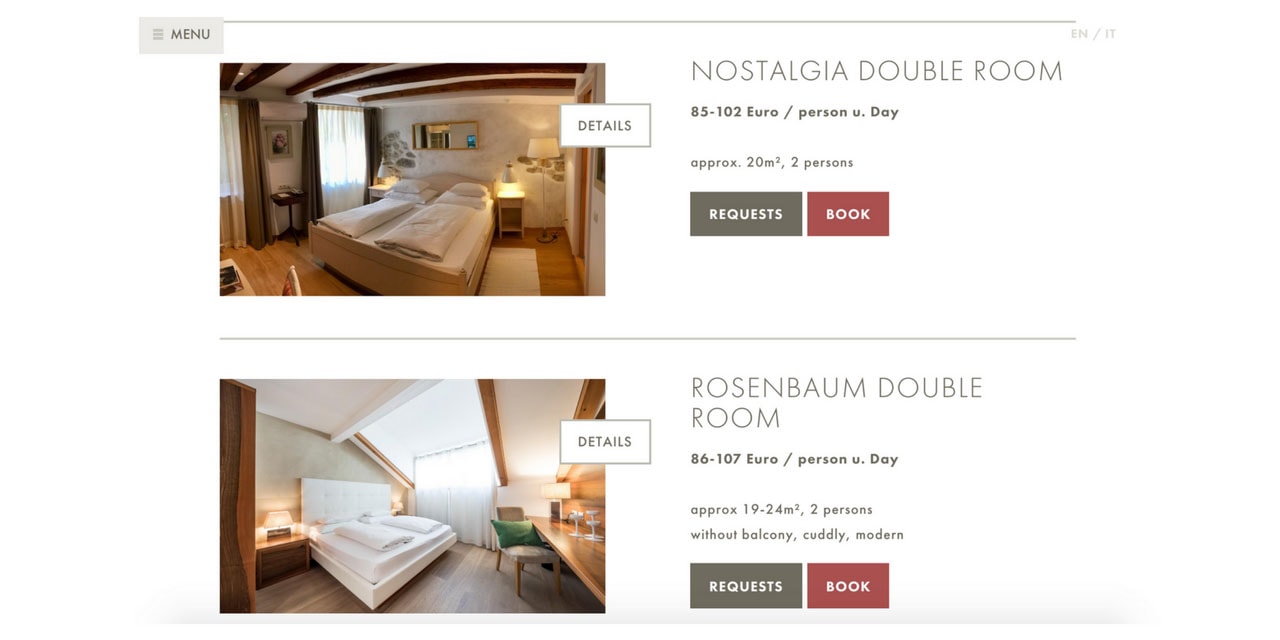
Here’s a simple example. Let’s say you are redesigning the booking flow for a hotel website. After filling in dates and location information, the user lands on the room type selection page.

On this page, users are trying to choose the best possible room type within date and budget limitations. In reality, people rely more on intuition than logical thinking when making online purchases. So you, as a business, can guide the user to choose a more expensive room type with a mix of carefully crafted UX and content.
Mind the Content
Website content is your most powerful sales tool, which is why you need to pay particular attention to it when redesigning. There are two aspects to it.
- Visual design and content should go hand in hand.
- Website copy must be able to sell.
What does this mean?
It is always challenging to design a web page without having the exact content at hand. At the same time, you can hardly have a final content draft for a web page that still does not exist. To break this loop, you need to work on both design and content together while keeping user intent in mind.

On the other hand, you must rethink your website copy to match the new design and ultimately sell more. Given the emotional aspects of consumer decision making, it’s important to create a connection with the user through carefully written content and microcopy. You need to speak their language and show how exactly your business can solve their problems.
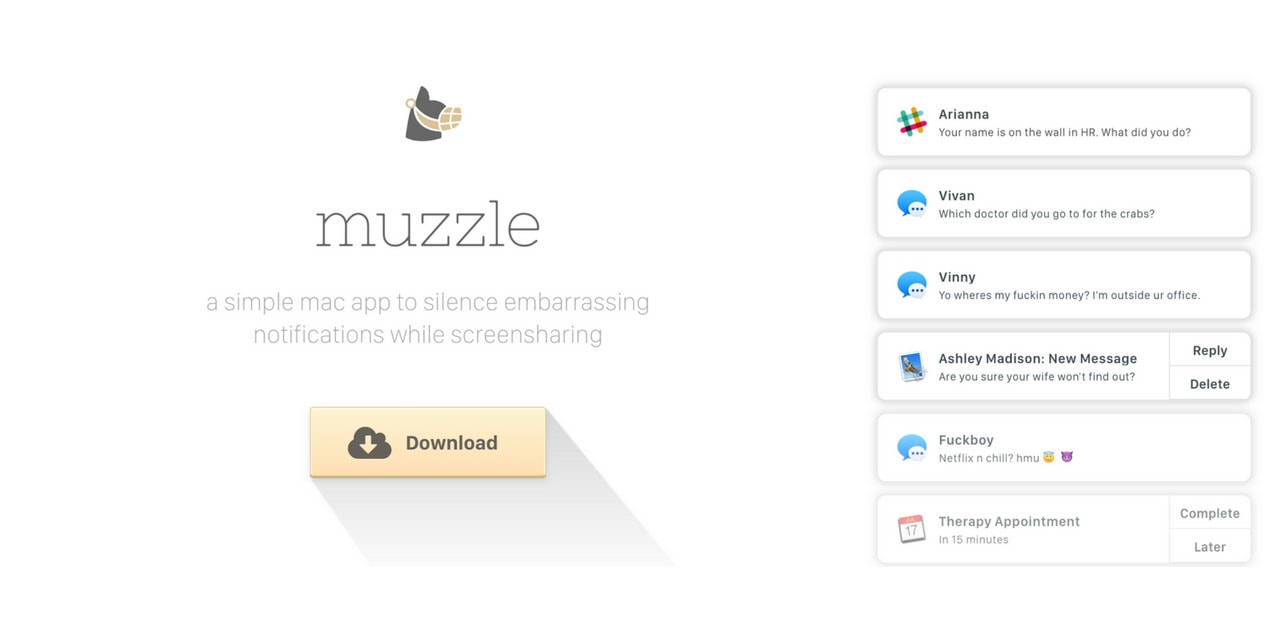
Here’s a great example from Muzzle App. Notice that the copy is lowercase and very informal. But what it really tells the user is “we know how it feels to be embarrassed while screencasting and we will make sure it won’t happen ever again.”
Decide on Mobile-First or Desktop-First Strategy
You know the stats. Mobile is here to stay and will most probably overtake desktop in all industries pretty soon. In 2017, more than half of global website traffic came from mobile devices and more so in Asia, where 65.7% of web page views were generated via mobile.
But does this mean you need to design with a mobile-first approach?
The short answer is no. But let’s dive a bit deeper.
Mobile-first design replicates the idea of progressive enhancement versus desktop-first design, which represents graceful degradation. When the mobile web was just starting, there was only graceful degradation as a multi-screen design approach. This means designing for maximum screen size and full functionality, then designing for smaller screens based on that.
Progressive enhancement, on the other hand, is the opposite, designing for mobile screens first.
Both can be good. Both can be effective. It depends on your business and website goals.
For example, if 80% of your website sales come from mobile and your user persona is more likely to sustain this behavior, then you should choose a mobile-first approach.
Make an Impression With Your Homepage
Do you know who lands on a website homepage?
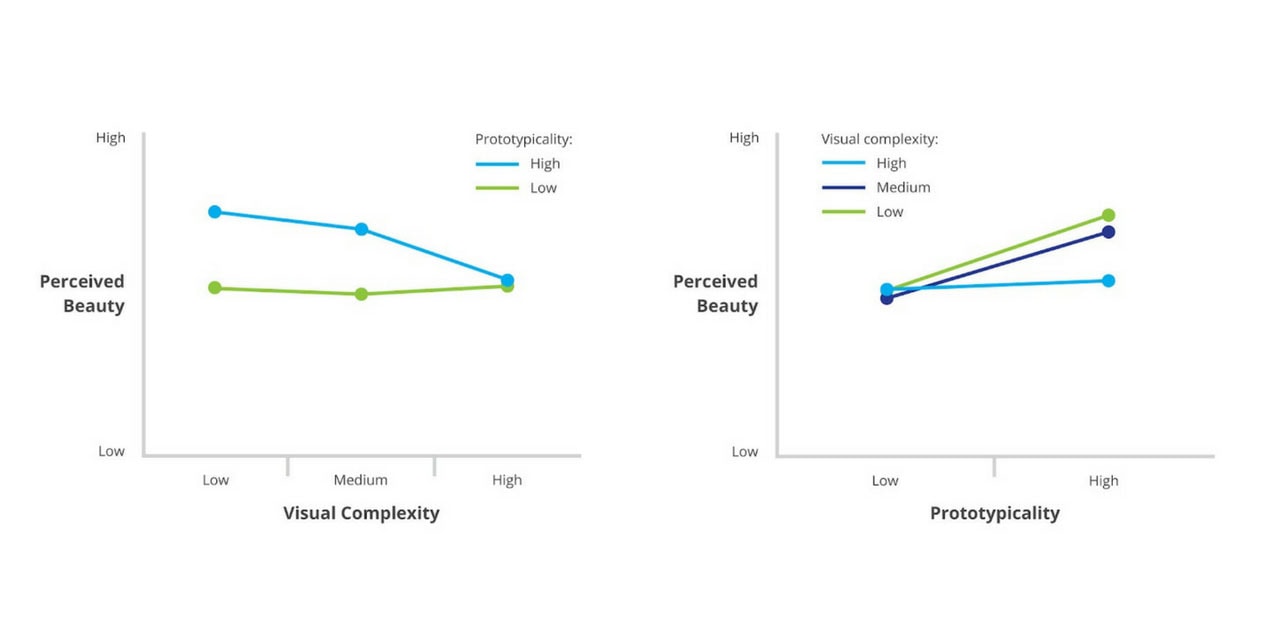
For most websites, these are first-time visitors. They know little to nothing about your business or your products and services. So you need to use this opportunity to capture them. And the window is very small. One of Google’s studies revealed that users form their first impression, the “gut feeling” about your website, in under 50 milliseconds.
The same study suggests that website design that is visually less complex is perceived as more beautiful.

So how can you make new users stay?
A study on Persuasive Design of Destination Websites suggests that inspirational design elements had the most impact on forming a positive first impression. This reinforces the idea of having great quality visuals and catchy wording to tell your brand story and inspire users to dig deeper into the website.
Focus On the Critical User Journey
If we go back to the hotel website example, there are a number of paths users can take to eventually make a booking. For instance, they can land on a special offer page and make a reservation. Or they might find your hotel email address and send a booking request.
Whichever path they take, they can make a booking in the end. But there is a user journey path that is the most common and is where you make money.
It is called the critical user journey.
In a website redesign project, this is where you need to spend most of your time. There will probably be a lot of iterations, so it is better to start user testing on the critical flow early.
Final Thoughts
A website redesign can be quite tricky and rolling back to an old design is not an option. But with so many parties involved in the project, it might easily turn into an opinion battle as to which design is better. To avoid this, start by setting clear expectations for the project and make sure the whole team is on board. Adopt a research and data-driven approach to make key design decisions.
With a healthy mix of careful planning and flexibility, your website redesign will have the best chance for success.







