Web Development Portfolio Tips: Ultimate Guide to Show Your Skills
Portfolio design articles usually focus on creating portfolios for visual designers. But web developers & programmers need portfolio sites too!
Custom developers portfolios typically have varying trends for showcasing their work. It’s tough knowing where to start a new website but it helps if you can study others to get some ideas.
That’s why I’ve organized this post full of dev portfolio ideas. It’s the perfect way to get started planning your portfolio and creating a usable showcase of your dev skills.
Strong Personal Header
I really like personal headers because they show off the person and what they can do. But not everyone likes to put themselves out there online so I understand this may not be a trend for everyone.
The idea is to explain yourself right from the top of the page. Maybe include a picture of yourself with a brief intro about what you do. This grabs attention and clarifies that your portfolio site is for a person, not a company(unless it is for a company!)
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
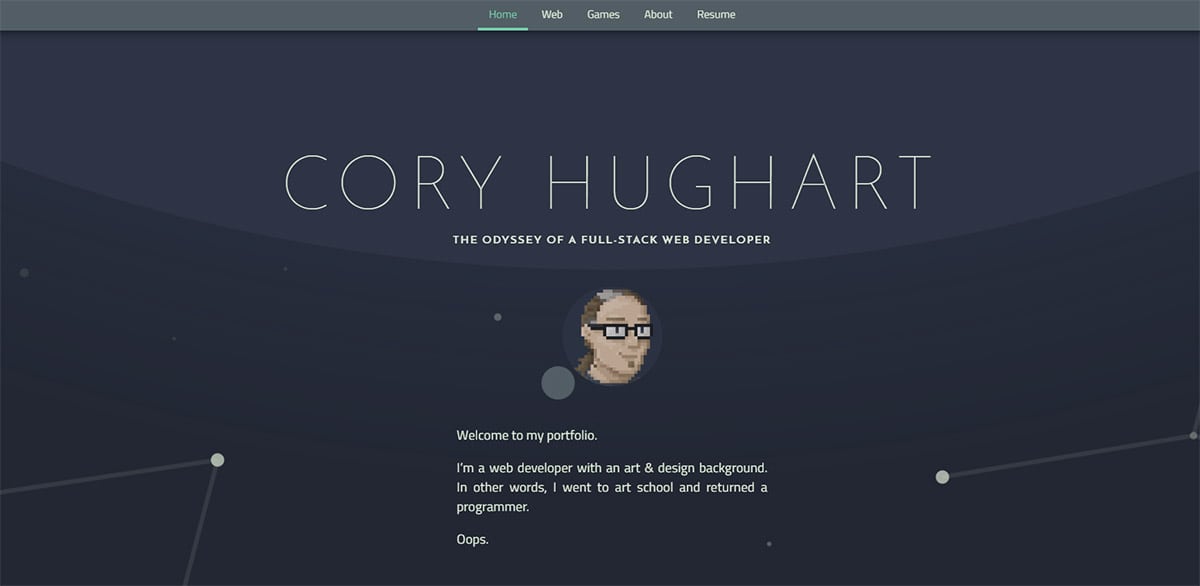
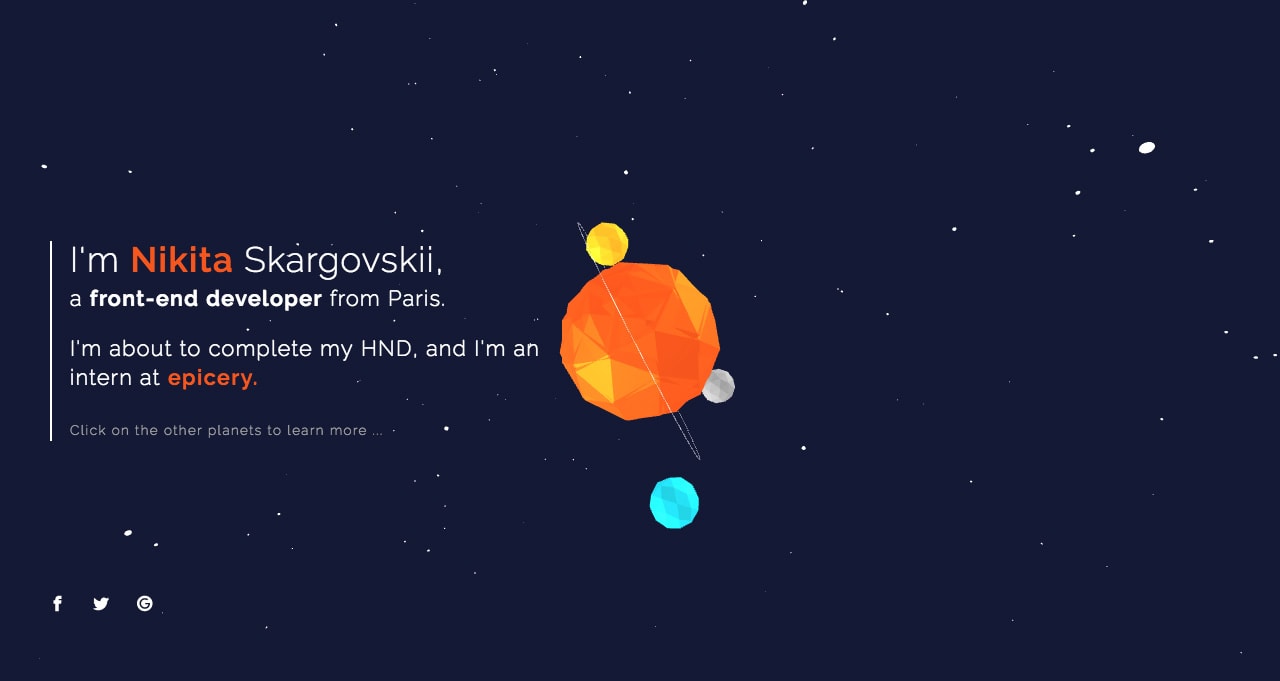
Free Email BuilderFree Email TemplatesCory Hughart has a great example on his site with a very unique heading. This uses a pixel design image to clarify this website is a person’s portfolio.
It also has a unique background animation with parallax features and an orbiting planetoid representing outer space. Plus the small intro paragraph is very catchy and really encourages you to keep scrolling.
Strong typography is useful everywhere but it’s especially useful in this header. Clarify that it’s your portfolio and let people know right off the bat.
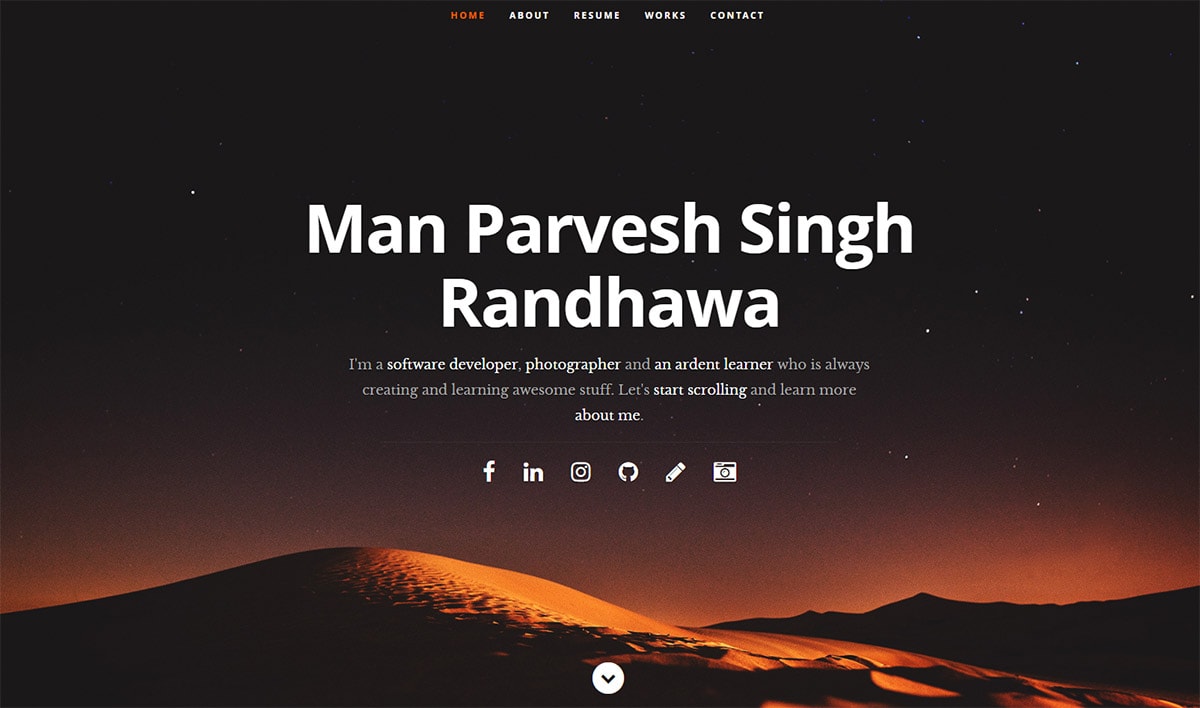
Here’s another great example of the portfolio site for Man Parvesh. Again the large background hero image really sets the tone and the strong typography clarifies intent right away.
One thing I also like is the social icon list. Viewers may want to connect or see what’s going on with your social accounts so this makes it easy to attract attention.
As you move down the page each section encourages further scrolling and it all starts with the header.
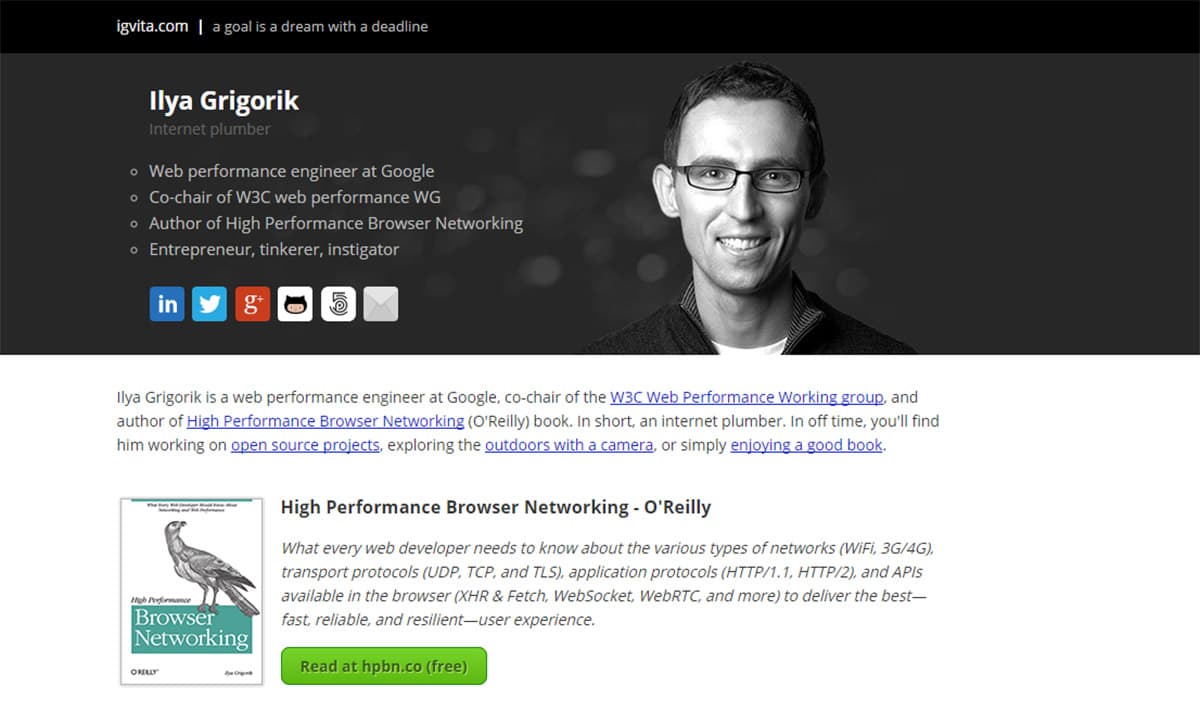
But for a simpler example with a much smaller heading design check out Ilya Grigorik’s portfolio.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products
Again strong type for the header with brilliant contrast for text that practically jumps off the dark background.
This also includes social links, a small bio, and a photo of Ilya to personalize the page. Yet this heading is much smaller and feels more approachable at a glance.
All of these designs work and none are best. It just depends what sort of heading you want and how personal you want to get.
Direct Dev Projects
The actual work inside a portfolio is always what gets a client to hire you.
With visual mediums it’s easier to show off your work because people can check at a glance. Dev projects are tougher because it’s more about the features you built and the code you wrote. So do your best to be direct and showcase your work clearly.

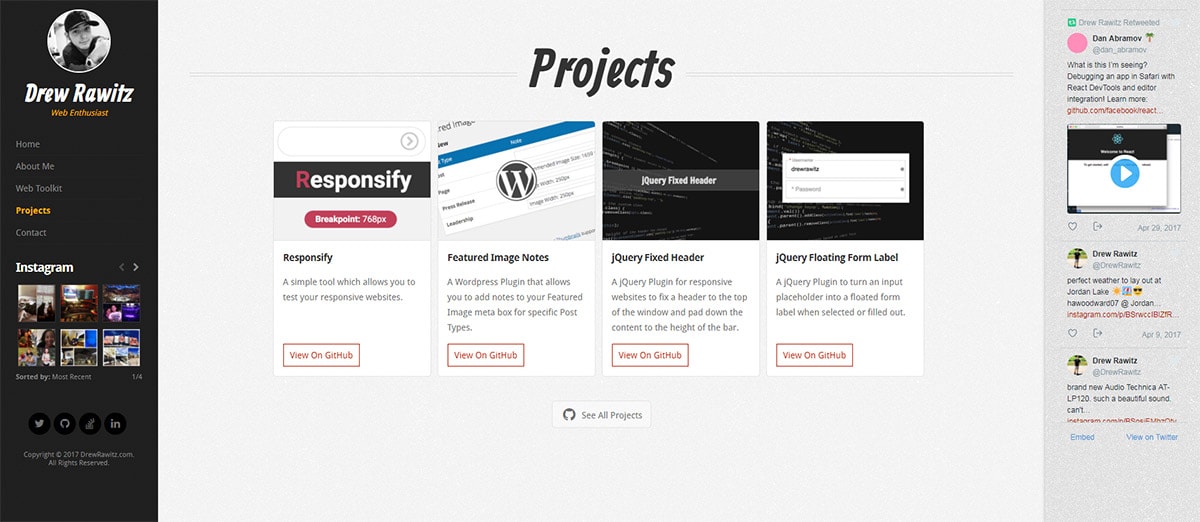
Drew Rawitz links all his portfolio items directly to GitHub along with a main link to his profile. Granted these projects are all open source so they don’t present more complex client projects.
This can work well if you prefer to keep client stuff off your website. Many developers are willing to share client projects but only upon request from clients. If you have lots of GitHub repos then this is a way to create a portfolio without client work.
On the other hand David DeSandro mixes some of his projects in with client projects.
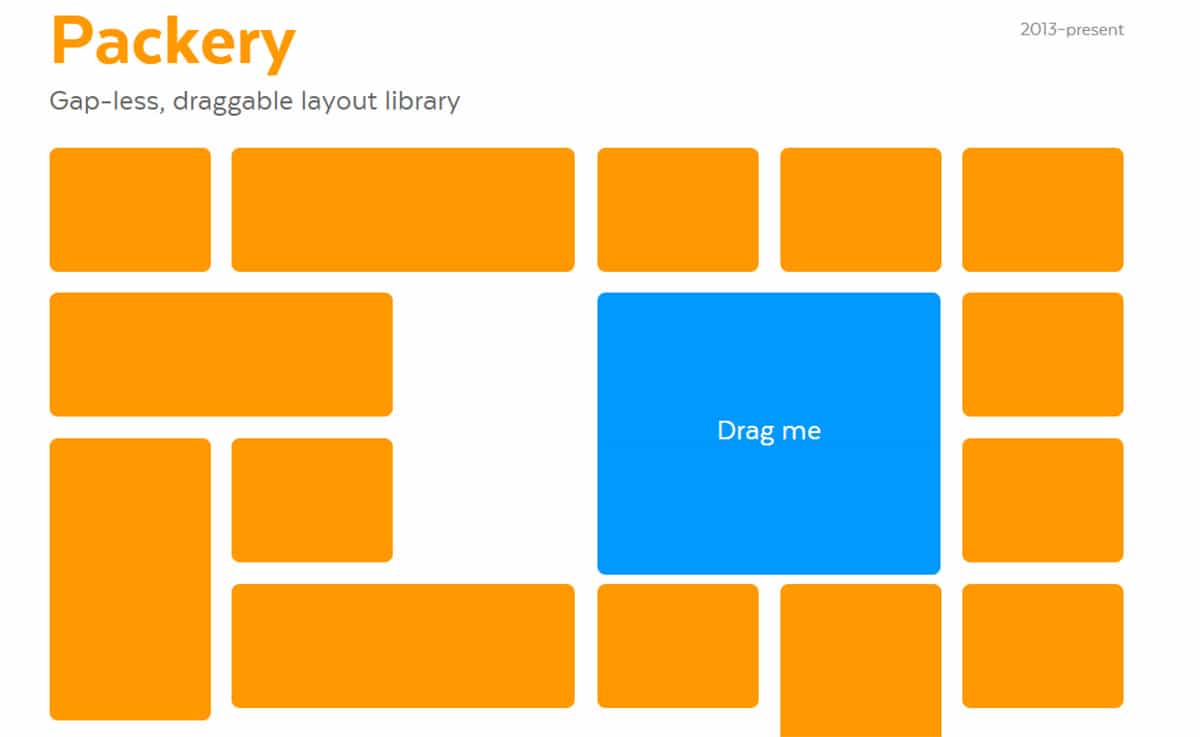
What’s interesting is that David even embeds some of his projects right into the page. Like with the Packery example you can rearrange a dummy layout right on the portfolio page.
This shows what the plugin does and it showcases some of David’s capabilities as a developer.
Not everyone can do this but it’s worth trying if you can. Even small embeds to a couple CodePen projects can work better than nothing.
Although if you really prefer to link directly to online projects that method is just as valid.
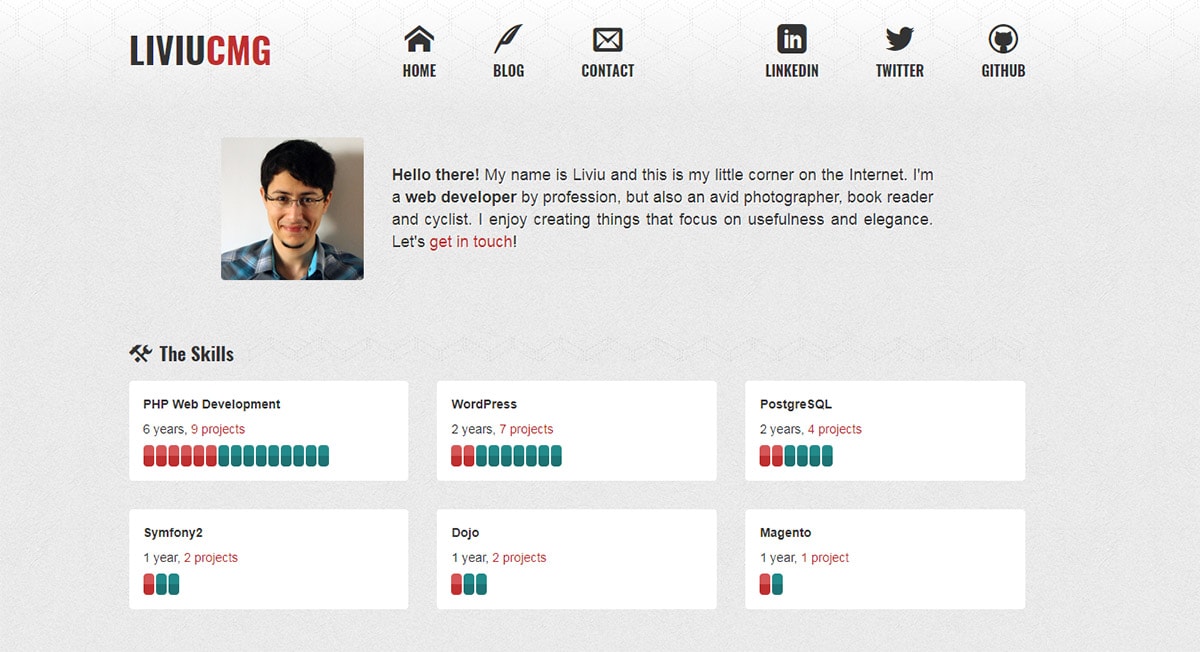
Developer Liviu Cristian Mirea Ghiban has a very simple portfolio which uses tags to organize his work.
Each project includes information about the programming language, database, and other plugins/frameworks that were used. It covers the clients he’s worked for and the type of work he did on each project.
If you have some big-name clients this technique is worth it. You get to link out to big websites and maybe even write some case studies about your process.
However you choose to display your work just remember it should be clear and direct.
Reduce links to the bare minimum if possible. For a portfolio site you do not need to overly complicate the navigation.
Most people visiting the site just want a few things.
- To see your work
- Learn more about you
- Try to contact you
If your navigation answers all three of these then you’re golden.
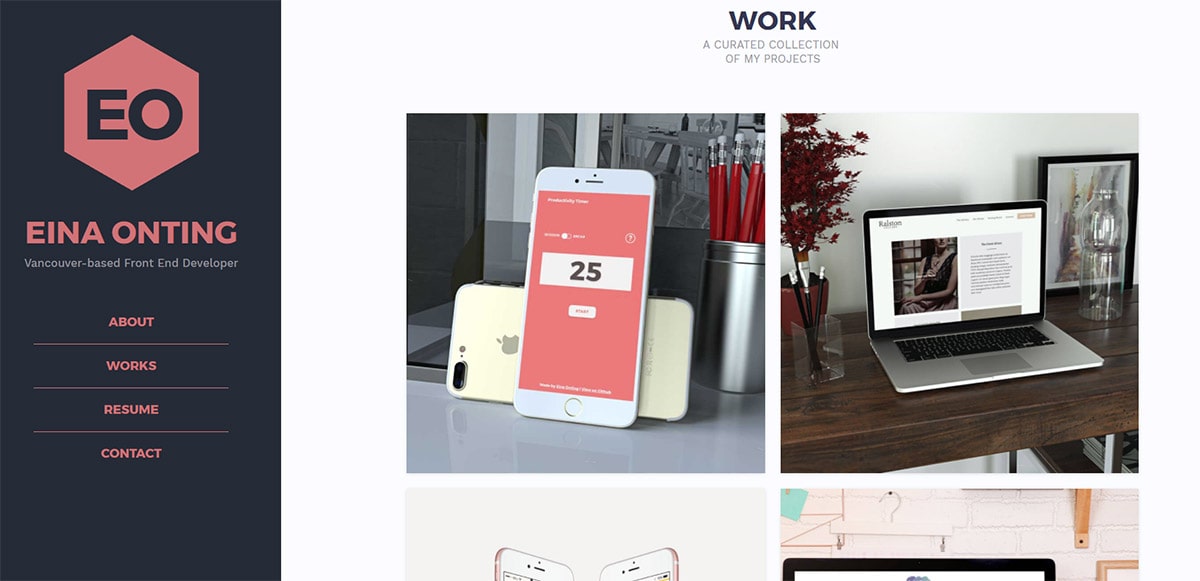
Eina Onting proves you can keep it simple with a strict vertical side navigation. This features only 4 links and they mostly just move around the same page.
One link points to a PDF resume so that barely counts as a new page.
If you can keep your nav simple you’ll encourage people to stick around and browse. Overwhelming visitors with too many links can be a real issue.

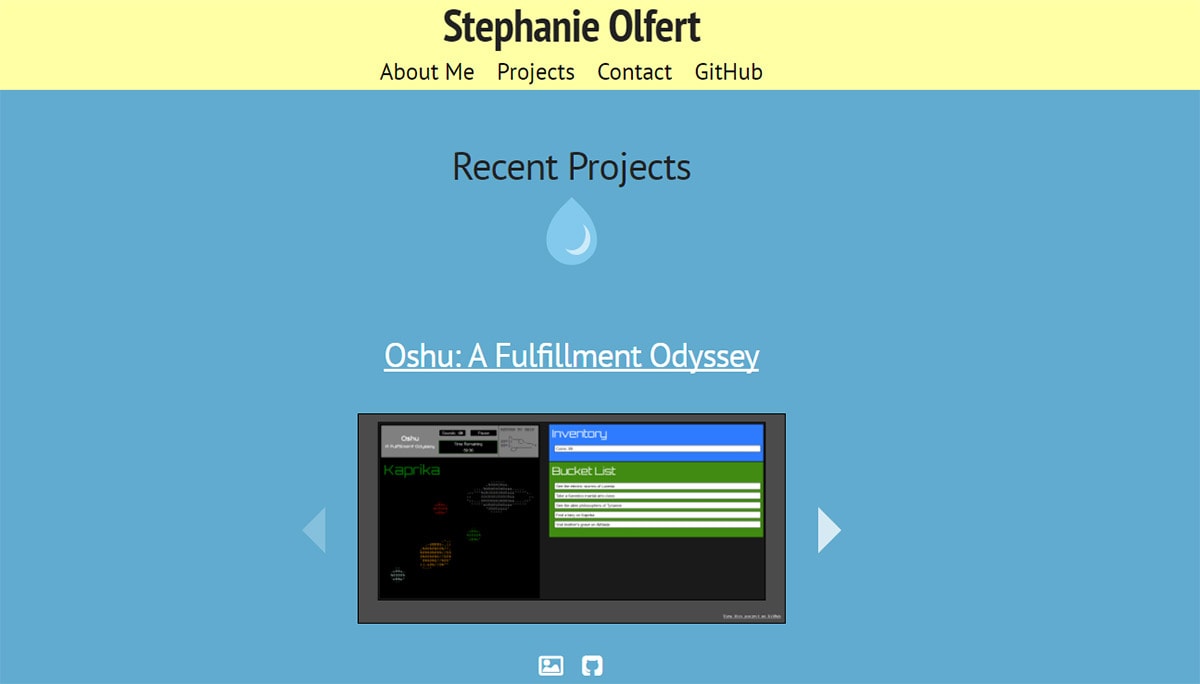
Another fantastic example is Stephanie Olfert who also uses the single-page scrolling design. There’s good reason to use single-page layouts on portfolios where you don’t have too much to share.
But these types of navigations work just as well on multi-page websites too.
Ideally your nav links should be clear, to the point, and not too high in number.
Simple UIs Get To The Point
Many developers reduce their portfolios to the simplest interfaces possible. These work well because a portfolio site is really a means to an end.
People visit to see what you can do, then contact you to make a connection for work. If you have a blog that’s one thing but a plain portfolio website should be simple.
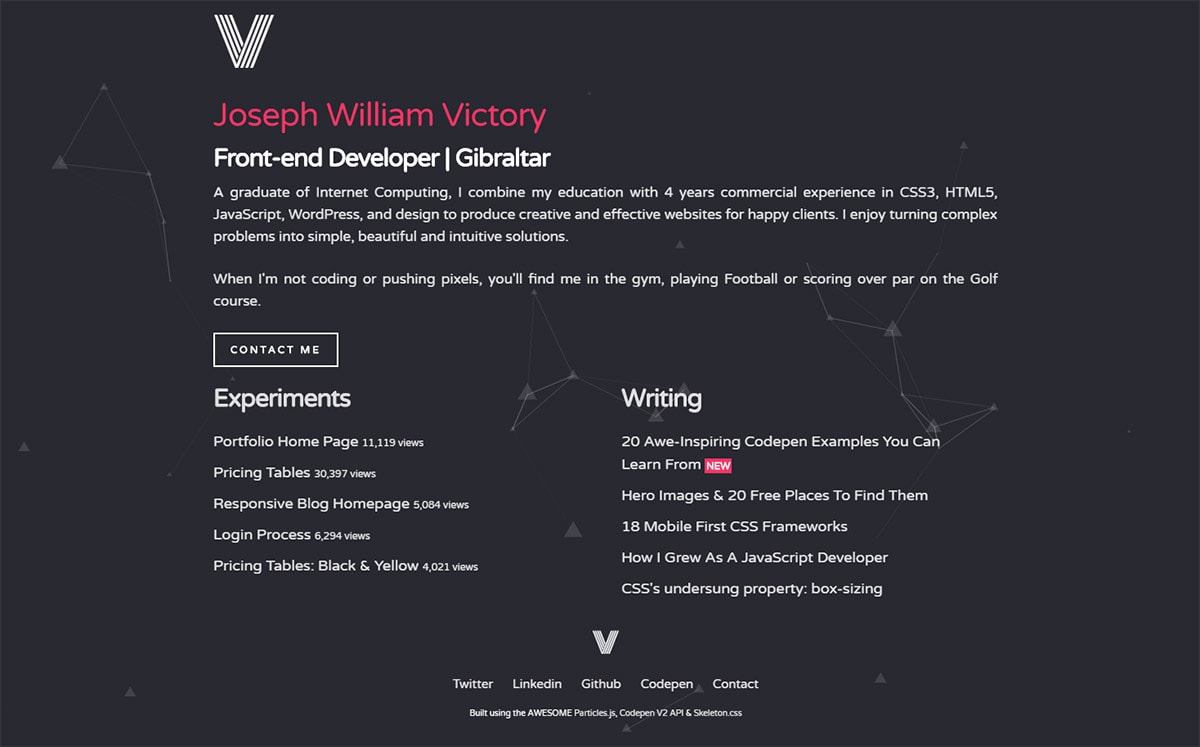
Perhaps the best example I’ve seen is the portfolio of Joseph William Victory.

It’s a very short page and visiting on desktop it doesn’t even have a scrollbar. Yet on this page there’s a bio, work samples with links, and contact information.
This is all you really need. If you want to simplify the UI to this level you absolutely can.
A lot of it comes down to preferences and knowing how you want your site to behave.
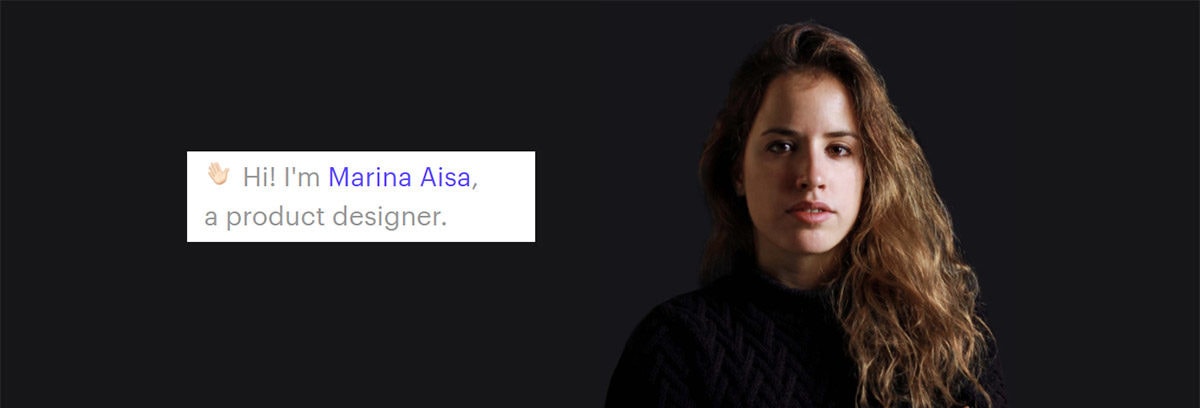
Marina Aisa has a longer portfolio page but it’s still very simple.
This page doesn’t even have a navigation because it’s so compact. You just scroll and browse through her work, bio, education, and finally, contact details.
Notice Marina’s site also has that same personalized header I mentioned earlier. This one is just a lot simpler to match the interface.
You can go minimalist without following the traditional bare-bones minimalism. It’s about removing complex UX features and if you can do that everything else follows suit.
More Examples
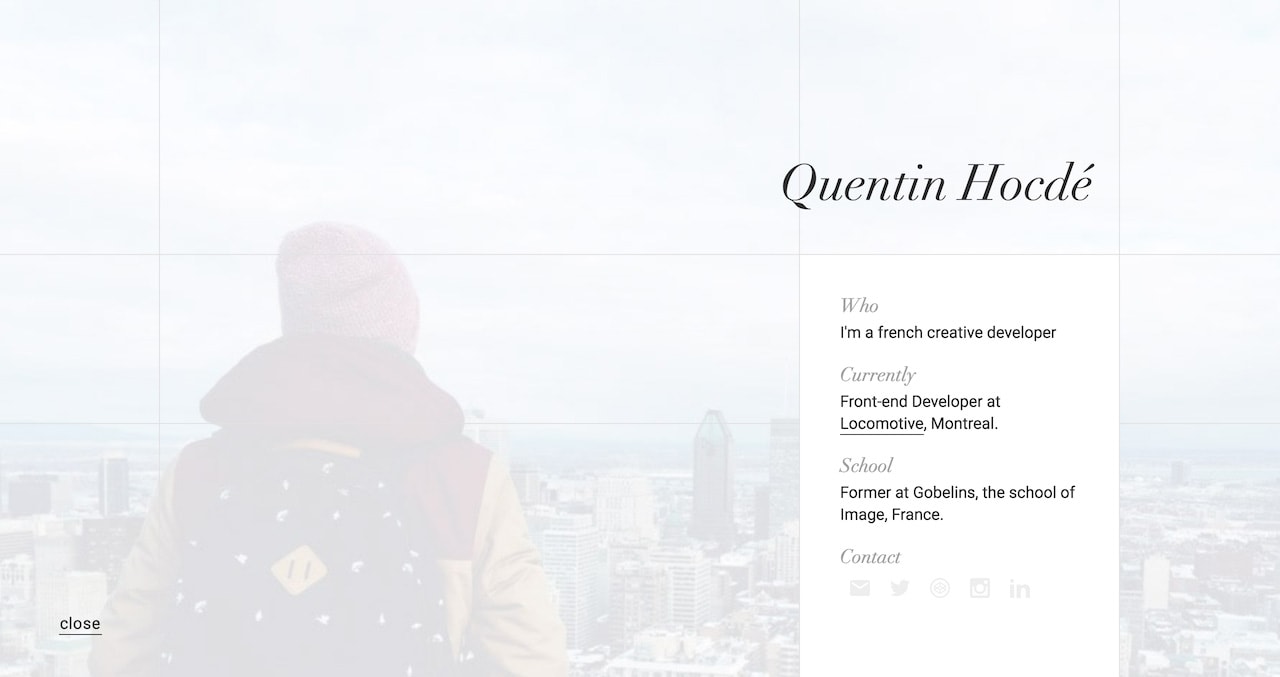
Quentin Hocdé

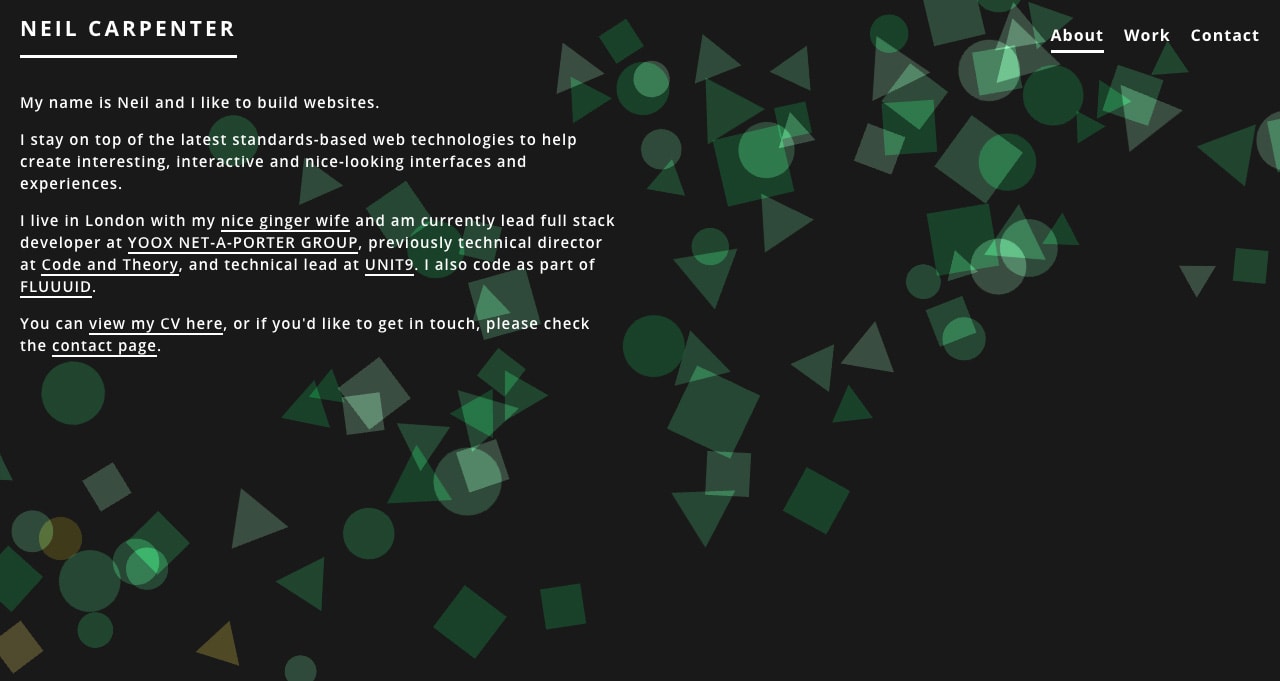
Neil Carpenter
Nikita Skargovskii
Sergey Shmidt

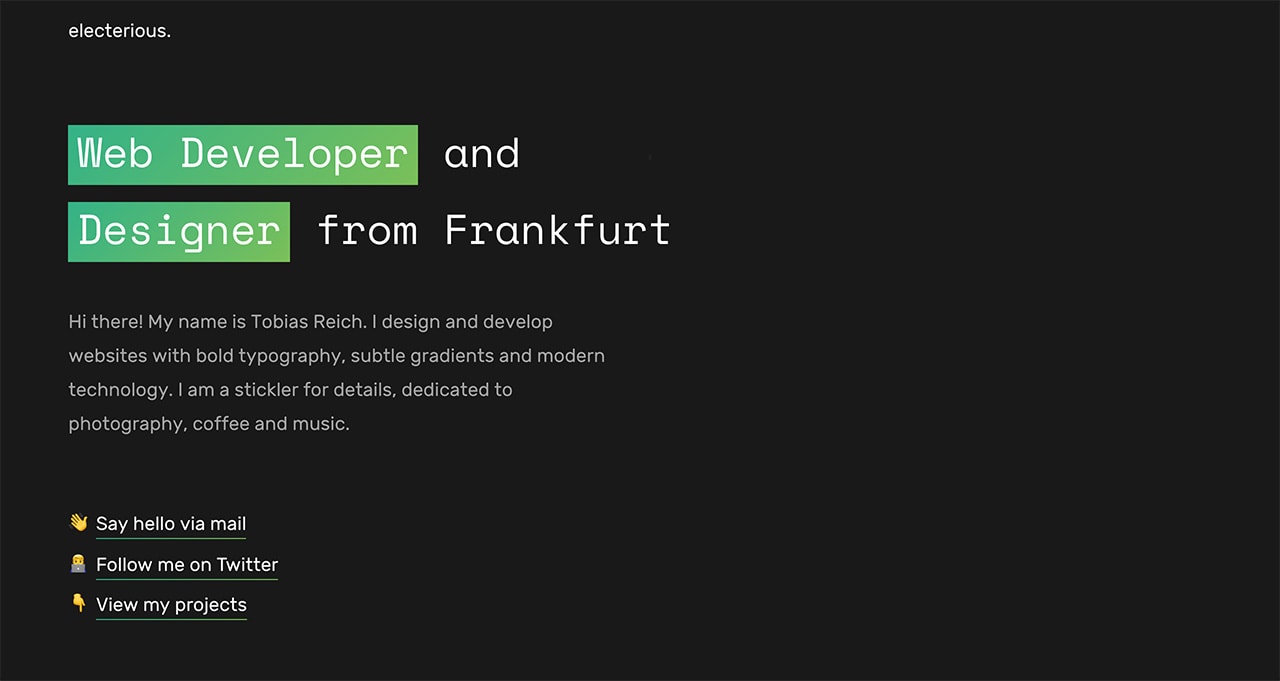
Tobias Reich
Jeremy Thomas
Timothée Roussilhe
Simon Evans
Get Launching!
These trends & examples should provide more than enough inspiration to get started.
Nobody’s first portfolio is perfect. You should always be trying to better your skills and in the process better your portfolio site too. But the best way to move is to just start by getting something online.
And if you’re looking for more inspiration be sure to check out these galleries of design & dev portfolio sites:
- Creative Portfolios
- Folio Focus
- PortfolioExamples Repo