Force Tap Power: Excellent Examples of 3D Touch
The pressure-sensitive screen of iPhone 6s and 6s Plus comes with plenty of potential; and brand-new cutting-edge feature, 3D Touch, is here to unlock it and turn to your advantage.
The gadgets are able to measure the degree of pressure that brings about two different types of taps. The first is quick, gentle and light, that is a standard habitual tap; and the second one is harder and deeper, that is a force tap. This difference provides different units of the application, whether it is an icon or basic controller, with an ability to react differently on human’s gestures. Generally, it means that you can easily expand the functionality of the desired detail of the interface to improve interactions, enrich experience and make the product handier.
Today, we have gathered 20 prototypes for inspiration. They are just concepts, except for No. 14, yet are really clever ideas that one day will make our life easier.
3D Touch Examples
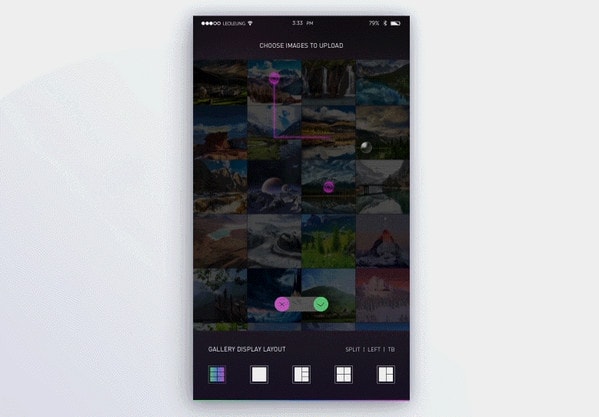
IMG Upload Concept – 3D Touch and Multi Selection

Leo Leung leverages 3D Touch not just for adding a small pack of actions to an icon but for enhancing interactions. The solution lets users to enter “multi selection” mode and pick up numerous images quickly and efficiently without diving deep into the application.
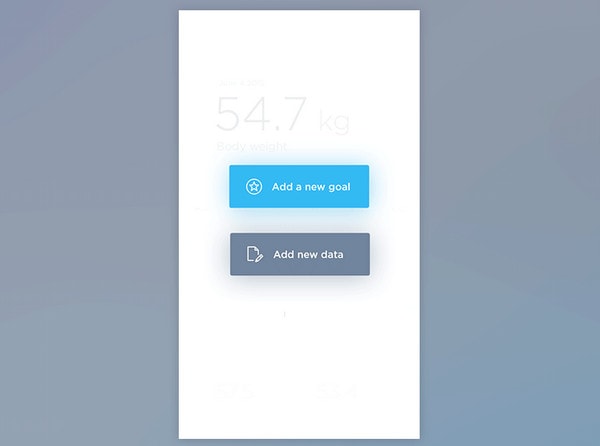
Adding a New Goal Animation

With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesThe idea is oversimplified, yet it is practical. Force touch is used to provide visitors with a quick access to the “new goal” function. The accompanying animation is smooth and pleasant to the eye, and the design is crisp.
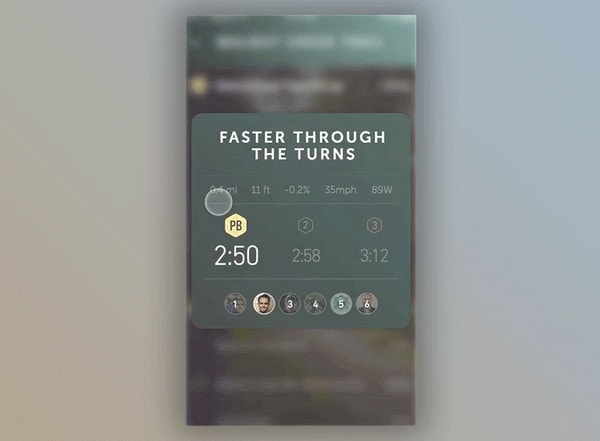
3D Touch for Cycling Concept

The feature gets you straight to the block with a personal leaderboard, excluding unnecessary moves and taps. It occupies the central position, overshadowing the content and offering the audience to use a favorite button that is hidden on the left.
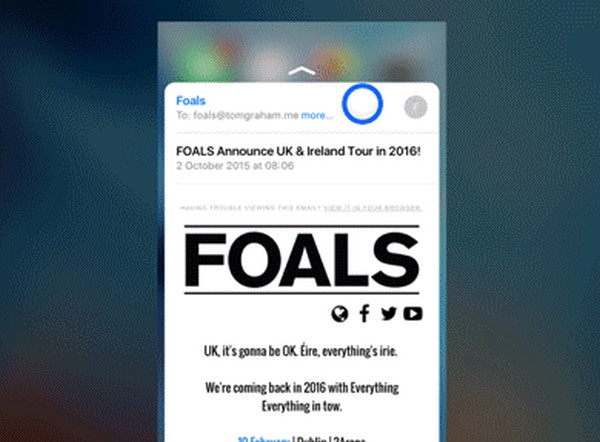
3D Touch Notifications

Tom Graham goes for an original and pretty valuable take on 3D Touch, proposing to use this new possibility for standard notifications. He has created several examples with nice animations that demonstrate how they can benefit from it.
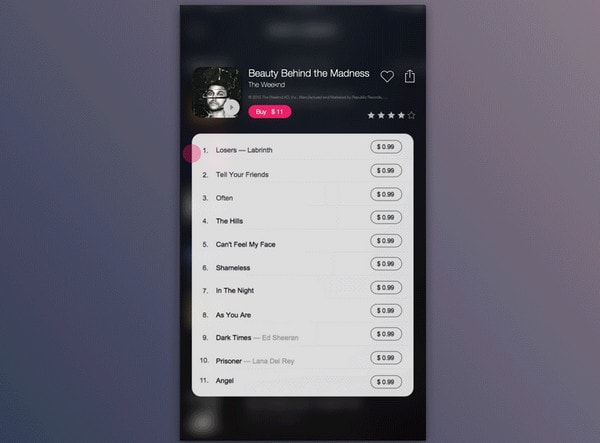
3d Touch Music Store

John Khester has expanded the functionality of a common list of musical artists that can be seen on every e-store. He has attached a panel with buying options and a range of corresponding albums to every item and makes it available via one deep touch.
3DTouch to Home

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsThe concept is merely schematic. It does not have gorgeous design nor lavish dynamic behavior. It is supposed to illustrate the mechanism of a quick return to home screen with the help of 3D Touch.
3D Touch for OS X

Zhikuan goes far beyond using the cutting-edge possibility in iPhone 6s and 6s Plus by proposing to implement it in OS X. The dynamic gif illustrates a quick access to AirDrop.
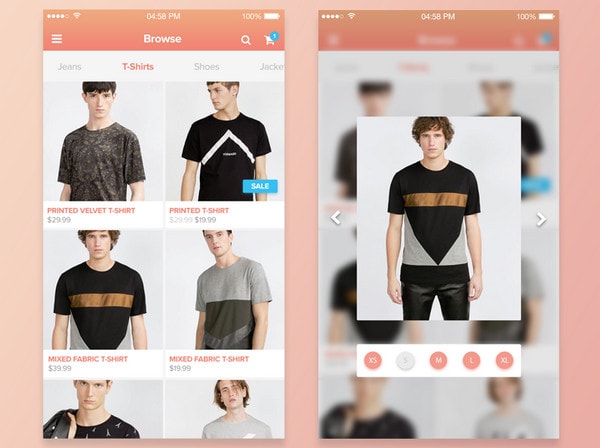
Shopping Peek – 3D Touch

The author takes a standard function of a majority of e-commerce projects, called “Quick View,” to the next level. With a long press, you will get an opportunity to get acquainted with the product more closely.
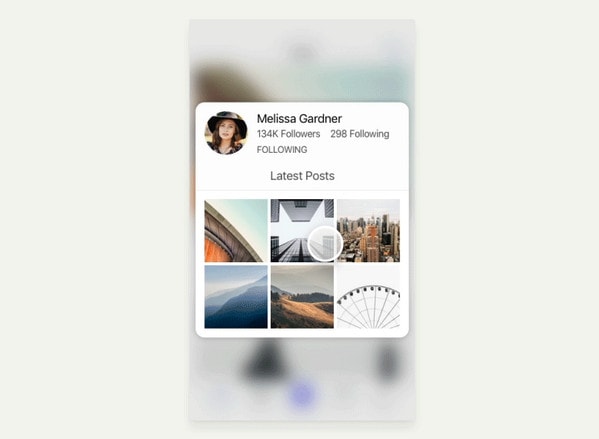
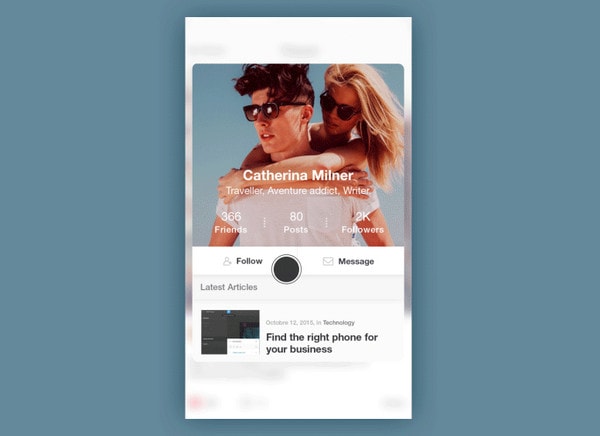
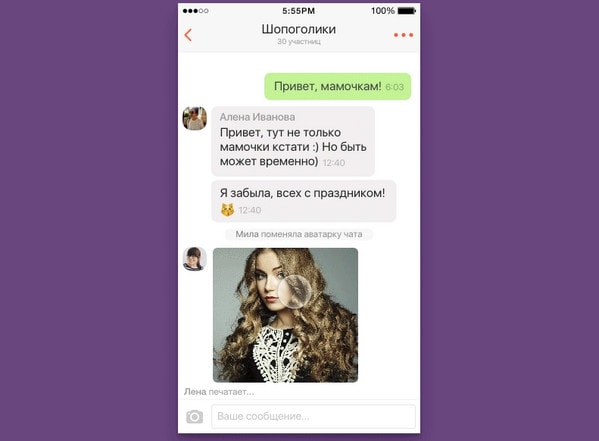
Profile Peek and Pop

Armand Chakhalyan brings 3D Touch into play to let users visit profile widget with the small gallery of latest photos and concise information in no time. As befits, the solution is bolstered by smooth transition and dim effect that blurs everything in the background.
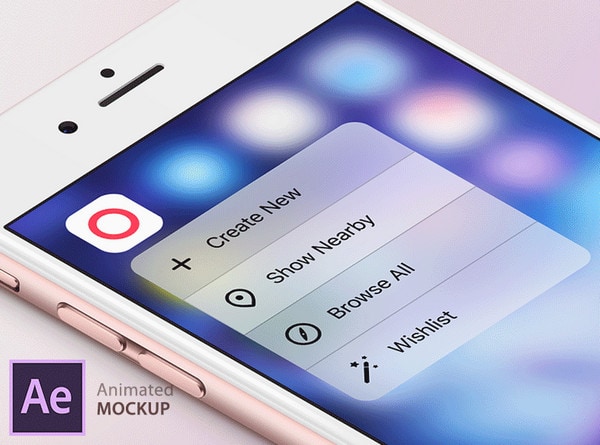
3D Touch Animated Mockup

Boris Borisov goes with the traditional route, by using 3D Touch for equipping an icon with a pop-up modal window that houses a set of popular shortcuts. Each is portrayed as a glyph with a corresponding title. What’s more, the animated mockup can be also downloaded for further exploration.
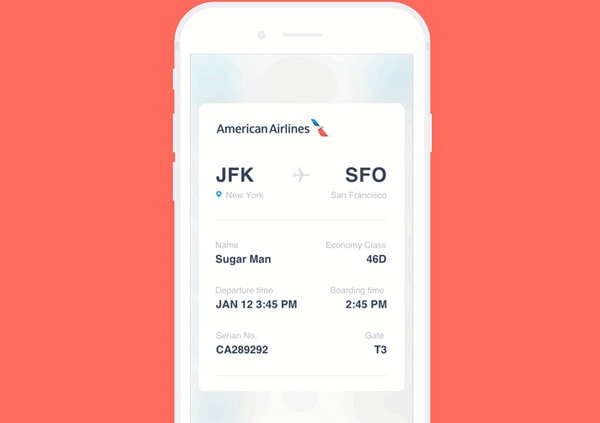
Day 024 Boarding Pass

Here 3D Touch allows the user to have a preview of a flight that embraces only the vital data. Each option is supposed to be linked to some kind of a minified information board.
3D Touch

The force touch leads you to a quick overview of a profile page that can be expanded by users for further examination. The idea is elegant and at the same time pragmatic.
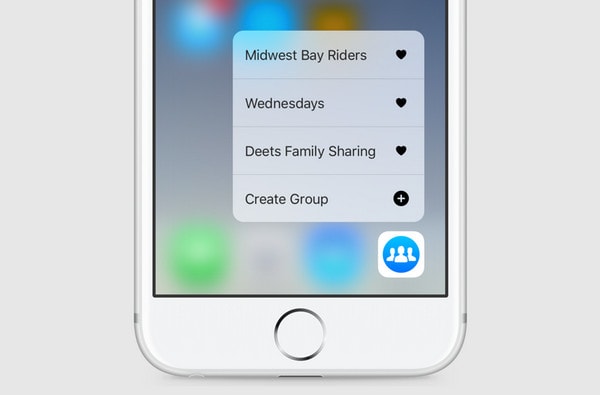
3D Touch

The relatively long press opens a small menu with actions that are neatly arranged in a vertical list and framed within a distinctive box. Activated, the component overshadows the rest of the content in order to get rid of all the distractions. The artist includes only popular functions.
iPhone 6s: Best 3D Touch Features!
The video is a must-have for those of you who want to familiarize yourself with the real life implementations of force touch features. The author peek at iPhone 6s and 6 s Plus, concisely comparing and contrasting them as well as revealing some interesting details.

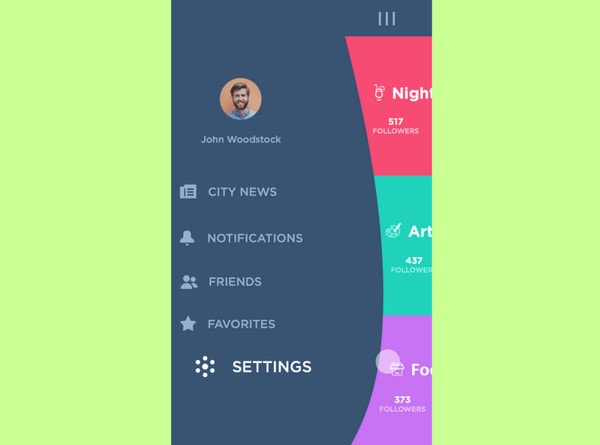
Here 3D Touch is adapted as an instrument for enriching a basic slide-out menu. It creates a dimension of extra functionality and smooth elastic behavior, resulting in an appealing and original interaction.
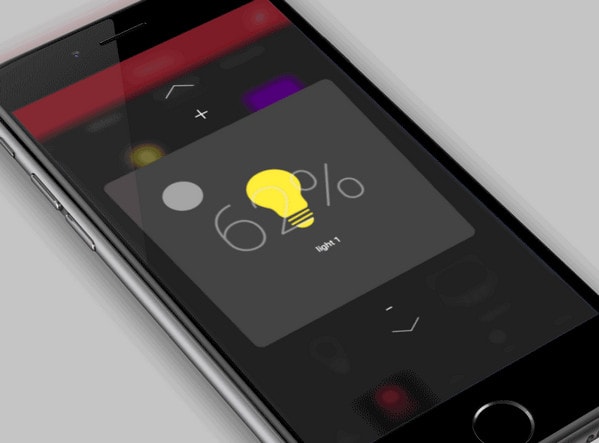
Smart Home App – 3D Touch

Rodrigo Chiesa offers to use force of touch as a means for controlling dimmer. You can quickly add amount of light or reduce it just by entering a panel with a setting via a deep push and moving your finger up and down.
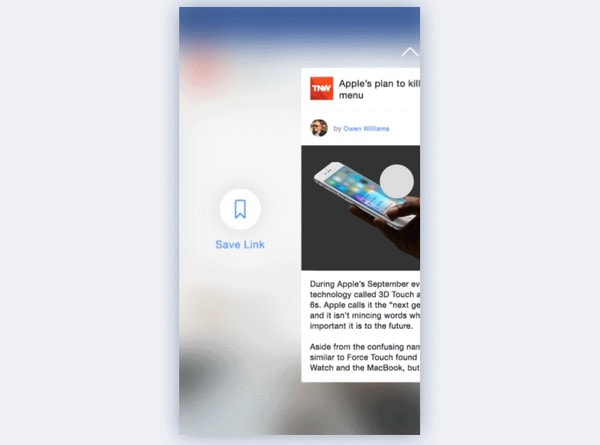
Framer 3D Touch Peek/Pop

The artist is succeeded in producing a replica of peek/pop interaction inherent to Safari browsers. The concept is marked by gentle shifts and transitions, and typical yet sleek design. You can also download the prototype and read a small accompanying article.
Apple 3D Touch

Roman Wagner plays with gestures, carefully applying 3D Touch to this tiny project. The feature is used to open the image in full-screen mode, bypassing needless maneuvers.
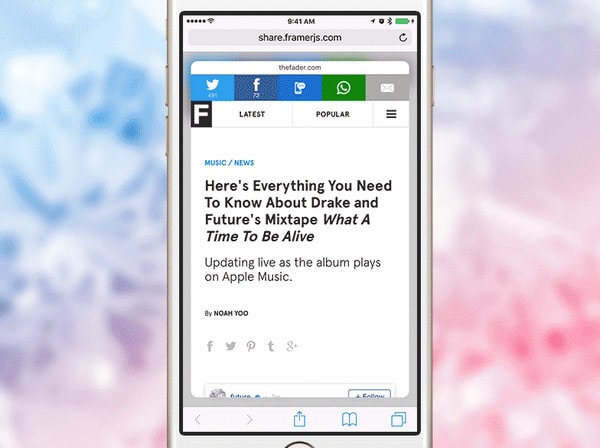
3D Touch Revised Facebook

The artist has come up with several enhancements for Facebook’s app, relying on his preferences and desires. He fixes user experience for the better, making interface feel friendlier. The animation demonstrates extra functionality linked to the article that becomes available through force touch.
Apple App Icon 3D Touch
![]()
This is another example that exhibits an animation based on a typical implementation of 3D Touch. As you may have guessed, the icon has an extra menu with shortcuts reveals when the tap is firm and downward.
Conclusion
Although 3D Touch has only recently become useful, it is already managed to win over the community. The above examples show that artists prefer applying the technique for various tasks, pushing the boundaries far beyond using it just for icons.