Examples of Mobile Applications with Circular Vibe
Circle shape is considered to be one of the quickest objects perceived by human eye. It means that our brains is capable of processing information within a circle a bit faster than data located in accustomed rectangles or squares. This ability is truly vital for small gesture-based interfaces, which are typical for mobile devices, and in most cases, becomes a determinant factor in choosing shape of essential UI elements. Comforting curves instead of sharp edges help to recreate warm cozy atmosphere, pleasing to the senses. It effectively enhances users’ experience, making interface look more simple and intelligible.
One of the prosaic reasons to choose circle is its power to mimic fingertip shape and subconsciously associate circular elements with push buttons. So, as a rule, you are likely to find call-to-action buttons take after round form. There are a considerable amount of applications that impertinently utilize this shape in their designs, for example music-oriented apps or virtual alarms and timers simply cannot do without round forms.
Today our collection is dedicated to mobile interfaces with an expressed circular vibe that naturally add to UI smoothness, more usability and allure.
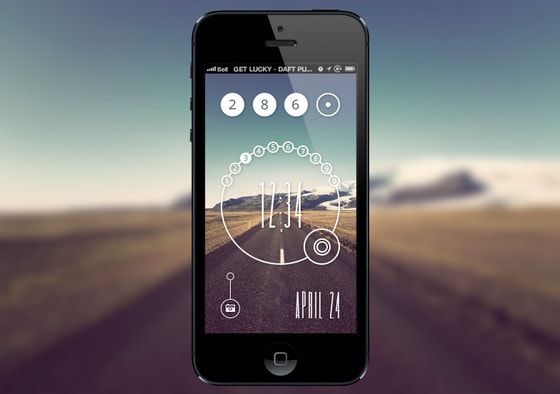
Lock Screen Concept by Eli Williamson uses a picturesque photo background to attract users’ attention. Narrow stretched typography, outline circular graphics and prevailing white color add to app elegance and space.

Timer by Cüneyt ŞEN has a green luminous vibe. Almost neon-like icons and circles with light effects distinctly stand out on dark monochromatic background.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates
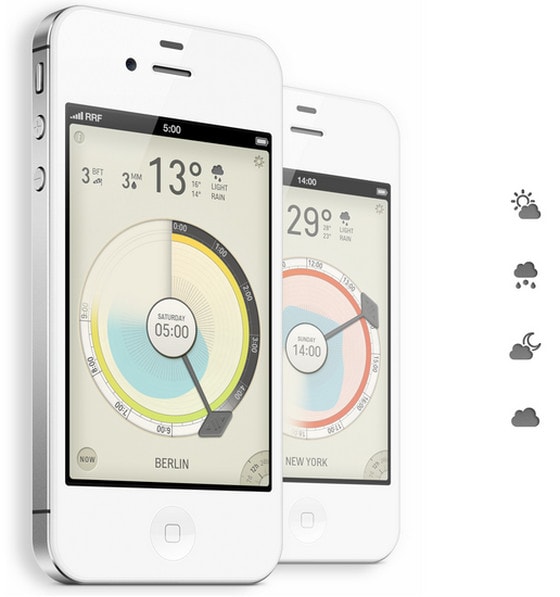
Partly Cloudy by Timm Kekeritz is marked by retrospective. Muted color palette, original knob and complex canvas bring a feel of past days.

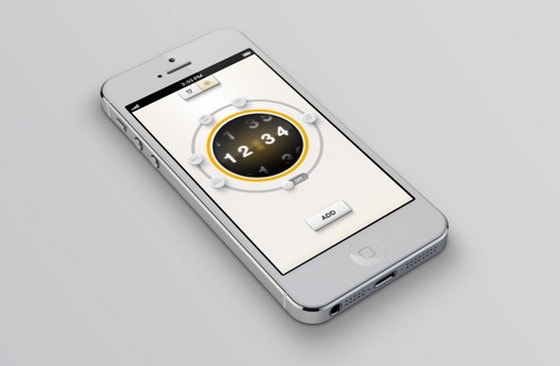
ClapUp by Marco Nenzi looks clean and sophisticated due to realistic knobs and buttons, original timer, and pristine white background.

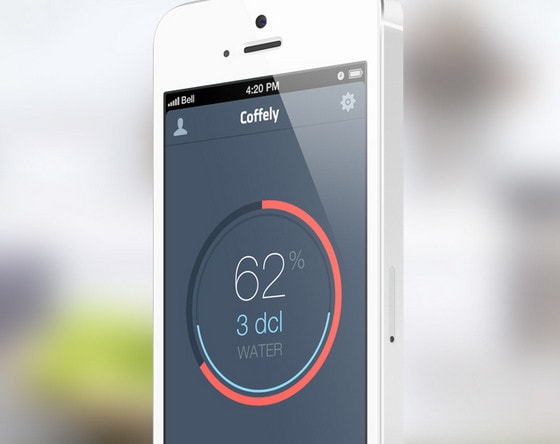
Coffely by Jakub Antalík easily and naturally exudes an image of accuracy and airiness thanks to wonderfully executed flat style.

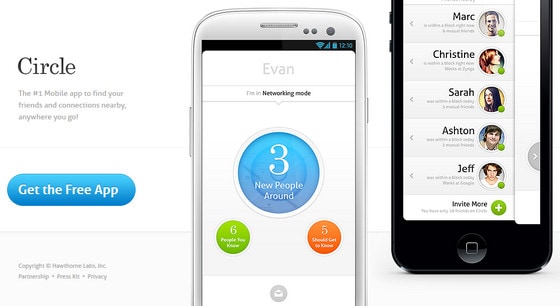
Circle utilizes circular elements throughout the whole design, representing avatars, status notifications and rest buttons by means of this geometric form.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products
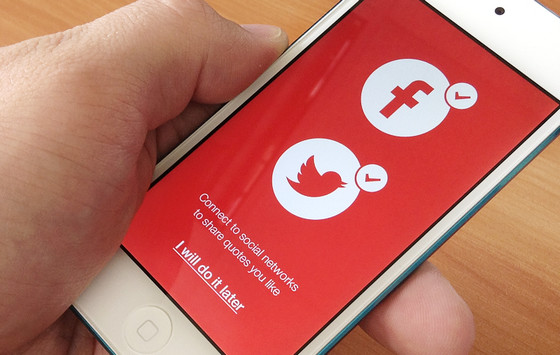
Quotes app by megamegacube keeps things simple and apprehensible, skillfully combining together stylish red background, white plane graphical elements and regular font.

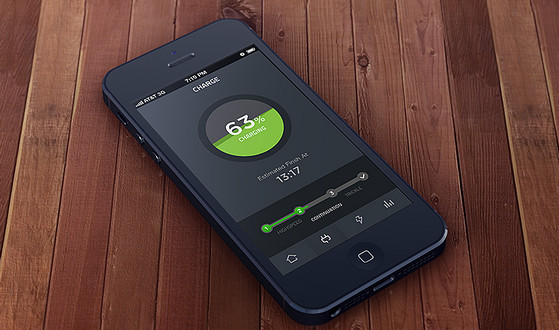
Charging Animation by Corey Lui plays on realistic approach. Designer ably breathes life into the central icon with green fluid, making it look vivid and charismatic.

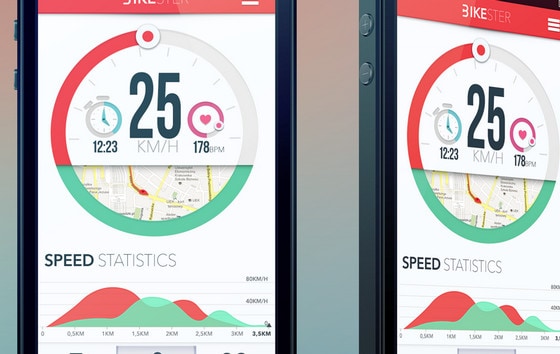
Bikester #2 wip by Michael Sambora exhibits a powerful burst of muted colors in conjunction with a great deal of illustrated highly-detailed essential components.

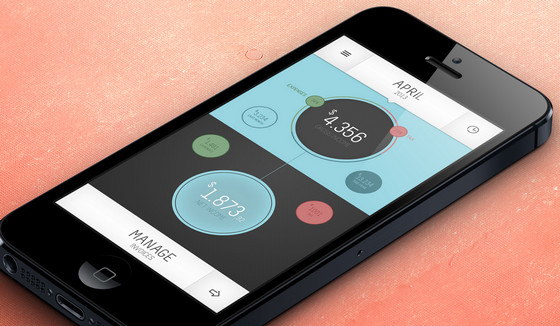
Company Income App by Tomáš Zeman is based on Metro 8 aesthetics, beautifully integrating washy 2-dimensional one-colored circular elements and a lot of free space.

Foresee – Let’s Go Swimming! by Nate Dicken knowingly injects bits of bright colors in order to make the interface look bright and cheerful.

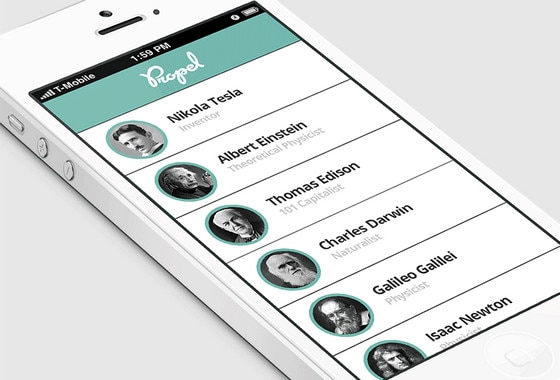
Superminds by Boris Valusek features accustomed horizontal stripe layout, each line of which includes circular avatar and tiny title.

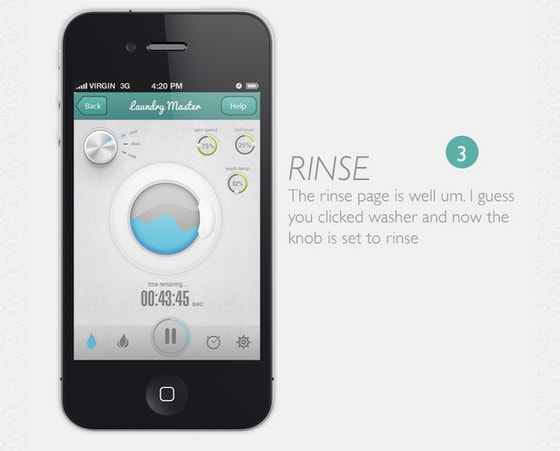
Laundry Master App by Zahir Ramos – As befits to such type of applications, it pulls its identity from nicely integrated skeuomorphic laundry-related buttons and knobs, fascinating regular visitors by amazing illustrations.

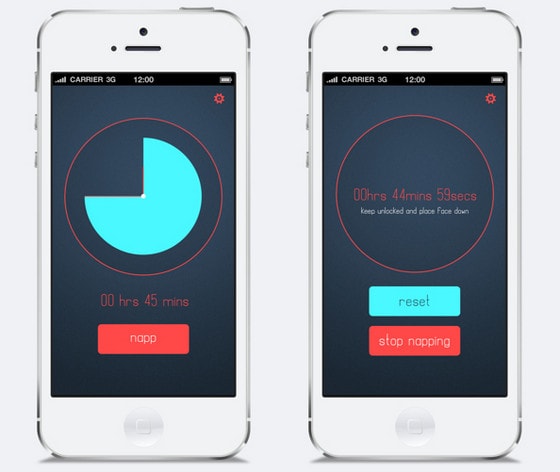
Napp App by Ben Dunn includes several integral controls that grab users’ attention with neat and subtle execution.

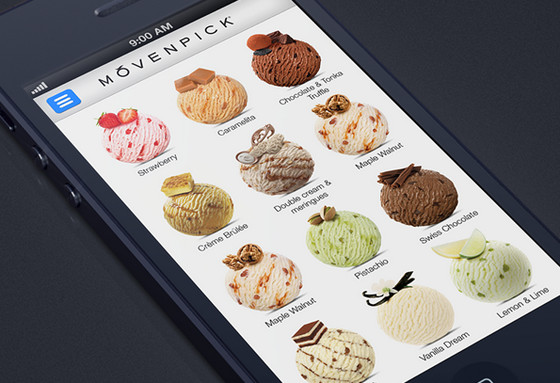
Movenpick app by Alex Bender is a yummy food-related application that depicts the whole diversity of available products by means of mouthwatering shots of ice-cream, thereby easily adding circular vibe to an interface.

WheelTunes by Vlad Mereuta is a gesture-based player with a great musical atmosphere. Main central circular avatar also plays a role of progress bar.

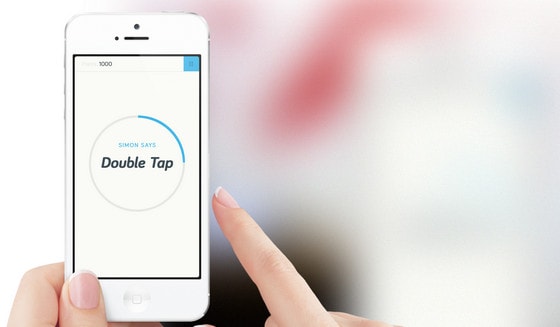
Simon screams out minimal style due to almost empty light background, outline basic graphical elements and couple of words.

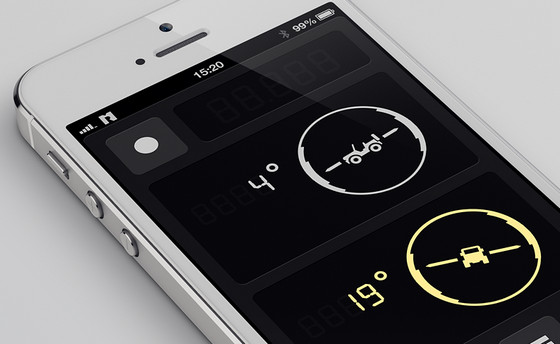
Trail Offroad Nightmode by Michal Ratajczak invokes ambiguous feelings. Icons resembling 60’s and digital font inspired by clock face, which are used against dark background, add to UI retro appeal.

Mixer elements by Uriel Albarran O. features realistic, truly intricate dark wheel that takes up the entire space.

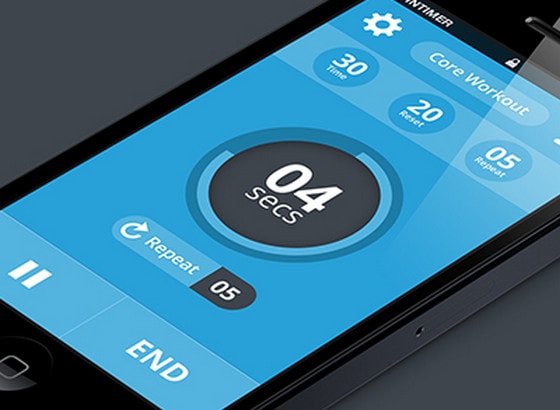
Hack Day App Preview by Louis Saville has a harmonious blue vibe with a business-like touch that beautifully complements by white relatively bold type and discernible icons.

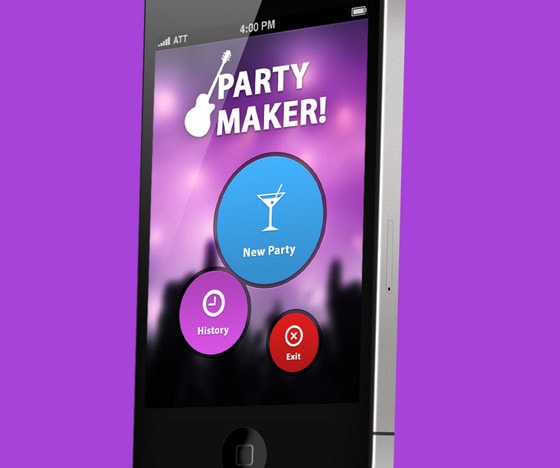
Phone App UI – Party Maker by Ismail MESBAH uses blend of vibrant colors that go perfectly well with club-themed heavily blurred background, smooth bold font and party-oriented icons.

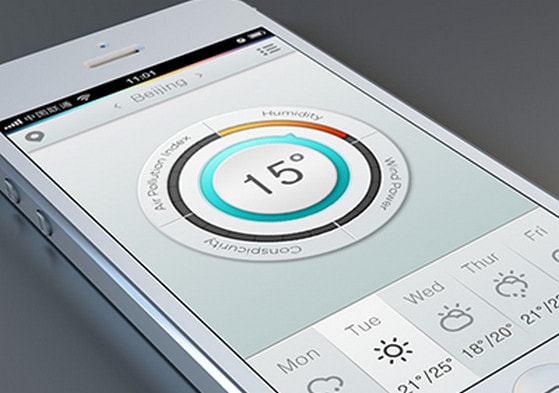
Celia’s Weather by Celia Sun conveys a sense of lightness and clarity. The predominant light grey color palette, slightly bulging knobs, subtle shadows, accurate injection of bright elements – all that make the interface look simply refined.

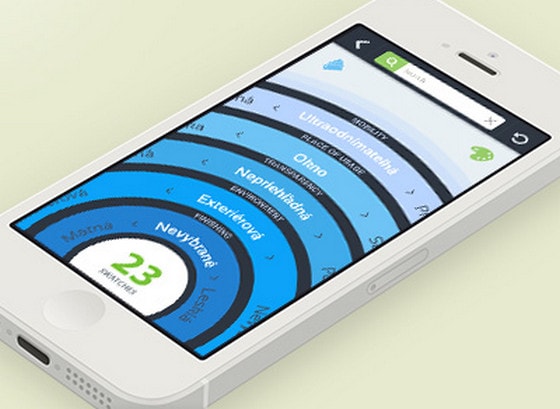
Flat Style Color Wheel by Frantisek Krivda showcases data via a set of circles with emphatic, blue to white gradient overlay.

Gas combi remote control app by Ali O. İş is supported by subtle graphics, harmonious color palette, beautiful shadowing and lighting.

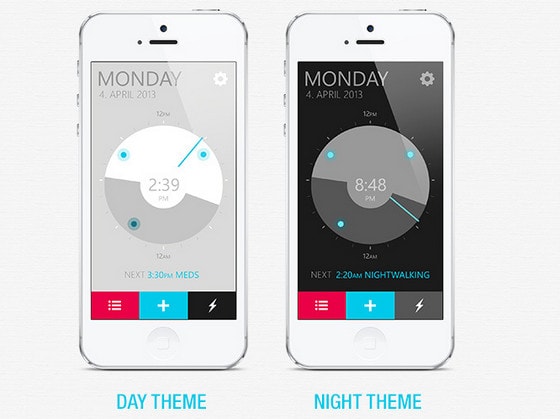
Alarm Clock App by Samuel Bednár features unconventional clock face with intricate mockup; all elements are made in flat style.

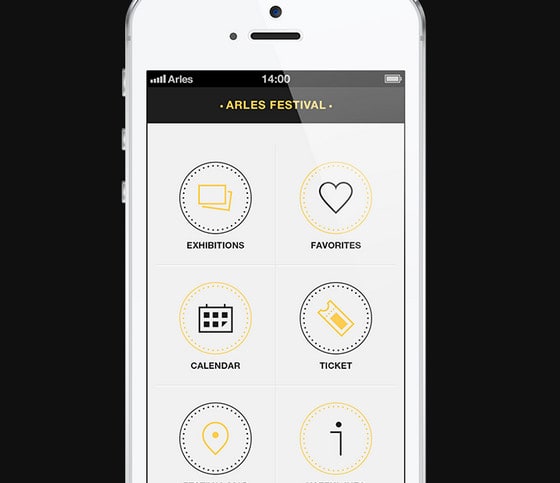
Arles Festival, iPhone App V2.0 utilizes attractive slightly girlish navigation system. Based on a grid, each menu item is accompanied by neat dotted stroke, outline icons and elegant capitalized lettering.

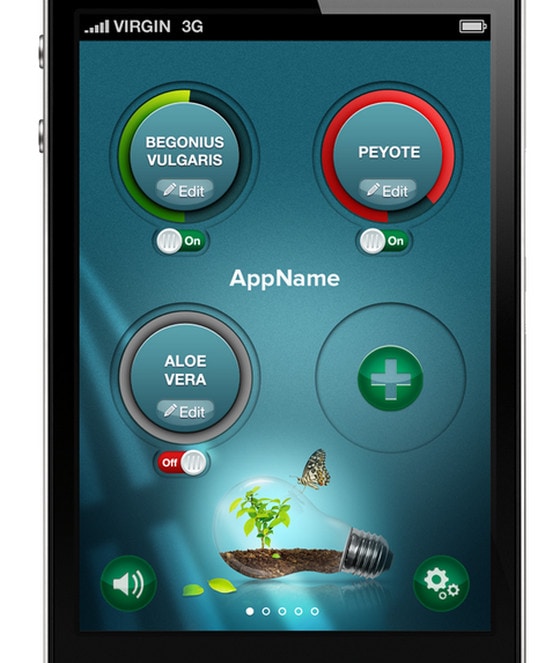
Plant monitoring tool by Myroslav Galavai has nature-inspired UI, depicting marvelous photo manipulation, glossy buttons and background with fabric touch.

HR Alarm Clock by Ronge Ruan utilizes a lot of graphical elements spiced up with vibrant effects. Bright radial gradients and light background bring positive emotions.

Reflection
Application interfaces with circular vibe are fairly common. Knobs, dials, buttons, switches, progress bars, avatars and much more often take a form of a circle that usually spiced up with vibrant gradients, subtle shadows, neat icons, monochromatic flat feel or legible type; and it’s not surprising since this shape is really handy for gesture-based interfaces of iPhones and other smart mobiles.
Do interfaces with circular touch look modern and advanced? Are they intelligible? Do you think circles can add usability to app? Share with us your opinion via comment section







