16 Professional Free CSS and HTML Editors
CSS or Cascading Style Sheets is a particular type of web language that is used in order to describe the different semantics (that is the get up as well as the presentation) of a particular document. It is the most widely used application to develop web pages that are written in HTML as well as XHTML. There are certain free CSS Editors which provide the user to incorporate new CSS and to distinguish the common CSS categories. With the help of these free CSS Editors the users can have a look at the changes almost instantaneously and can you have a firsthand impression about how the webpage will appear, and the effect it will have on your entire template. This is particularly important before you embed it into your specific code.
On choosing a particular tag, this editor will provide you a code that is an example compatible with that particular tag. After you have seen that, you can to edit and try out once again after having viewed the preview of the changes that you have made. Most of these free CSS Editors will give you the chance to quickly edit and upload the changes.
A few free HTML Editors will give the users the chance to create the basic design very easily. They can select the one you need from as many as seven various types of tabs and a number of options of editing those the user will find embedded within the feature that is tabbed. The main task will be to break it into five parts or sectors – Code, Attributes, Preview, Selection, and Values. Once you have done this, editing and uploading can be done very quickly. Some free CSS Editors again give you the option of a very fast rundown about CSSMate the process of using it in a proper way.
Several free CSS editors again will let the user paste the code that needs to be edited and have a preview of the changes as and when you care to make them. A few free CSS editors, on the other hand, enable the user to develop the base of a website or a blog. In this CSS, the main page will contain all the options available, like padding, floating, the fonts to be used in the display, the backgrounds, Edit the borders, and so on. Create clean CSS code, view your changes, and then copy your CSS within minutes.
They say code is poetry. Although novelists may debate this topic all day long, you still have to agree that some code snippets remind poems. They have something from rhythmical composition, written for exciting pleasure by beautiful elevated thoughts. If you think about it, each one has five essential elements of the story: characters, settings, plot, conflict, resolution.
Therefore, it comes as no surprise that much like writers who require special tools like Grammarly to improve readability, developers also employ similar programs that do not let their stories fall flat. More so, while errors in blogs or books can be overlooked, developers can’t enjoy such forgiveness. When it comes to code, even the slightest mistake can change the course of events dramatically. Therefore, every code snippet requires meticulous attention to grammar and punctuation. It is here where HTML and CSS editors come to the rescue. They ensure your code is faultless poetry that makes the engine do lots of advanced and fascinating stuff.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesLet’s dive into these outstanding helpers, find out what features they should have to fulfill their mission, and what options you have in 2020 to streamline the workflow and make your poetry an immaculate masterpiece.
HTML and CSS Editor: Basics
What is HTML and CSS Editor?
HTML and CSS editor is an advanced version of text editor. It provides an intuitive interface for writing and editing code and offers functionality to eliminate all sorts of errors, increase productivity, and turn your work into a pleasant pastime. The main features of code editors are
- error checking,
- syntax highlighting,
- autocompletion,
- formatting,
- smart file browsing.
Depending on the manufacturer, this functionality may vary. Sometimes, you can get much more than that, while in other cases, you can enjoy only the essential instruments with all the extra bells and whistles coming with a paid version.
Since some developers prefer basic functionality and a primitive yet clean and neat interface, whereas the others adore customizing every detail of the appearance to meet the mood, each editor has its fan base. Though there is one thing for sure, whether you are a newbie or a seasoned developer, whether you prefer simple approaches or fancy ones, HTML and CSS editor is a highly recommended asset for your toolset.
The deal is, although a basic word processor that is native to any operating system lets you write code of any complexity right here right now, it has two significant flaws. First of all, originally, it is not intended for such purposes; therefore, there is no compiler or preview mode. Second, word processors are notoriously famous for adding mumbo-jumbo to the result snippet, nullifying all your attempts to create clean and optimized code. Let’s consider some more pros of using code editor in your work.

Pros of Using HTML and CSS Editors
The main advantages of using HTML and CSS editors over raw word processors are:
- They create the cleanest code.
- They speed up HTML coding.
- They provide high productivity.
- They have tools for troubleshooting.
- They offer easier file editing.
- They save time with autocompletion.
- They support various languages, not only HTML and CSS but also JavaScript and PHP. Therefore, you can create the entire project within one interface using multiple tabs.
- They have an easy integration of various files.
- They come with extra functionality like built-in FTP, remote site management capability, multi-file finding and replacing, etc.
- They are regularly updated so that you can enjoy the benefits of the new spec or even use tags or CSS properties that you do not know yet.
More so, you can add to this list some advantages of using WYSIWYG editors that are a particular type of code editors, such as:
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products- Fast and easy website building;
- A broad component library that includes lots of predefined graphics and templates;
- A split-screen preview that displays all the changes;
- Wide customization options;
- No need for extensive coding skills so that even non-tech-savvy people can handle it.
To sum up, all you can do in the basic word processor is write, whereas, in HTML and CSS editor, you can create.
Differences Between WYSIWYG Editors and Code-based Editors
As you have already guessed, HTML and CSS editors come in two types. The first one is the WYSIWYG editor that stands for What You See Is What You Get. The second one is a basic code editor that mostly reminds a regular text editor with some substantial bells and whistles.
The first type focuses on providing a comfortable environment for non-tech-savvy people, all the inexperienced developers who only start their career and developers who want to save their precious time. As a rule, it includes ready-made templates or stylish field-tested units that meet all the current standards, instant preview, and a handy drag-and-drop playground with numerous customization options.
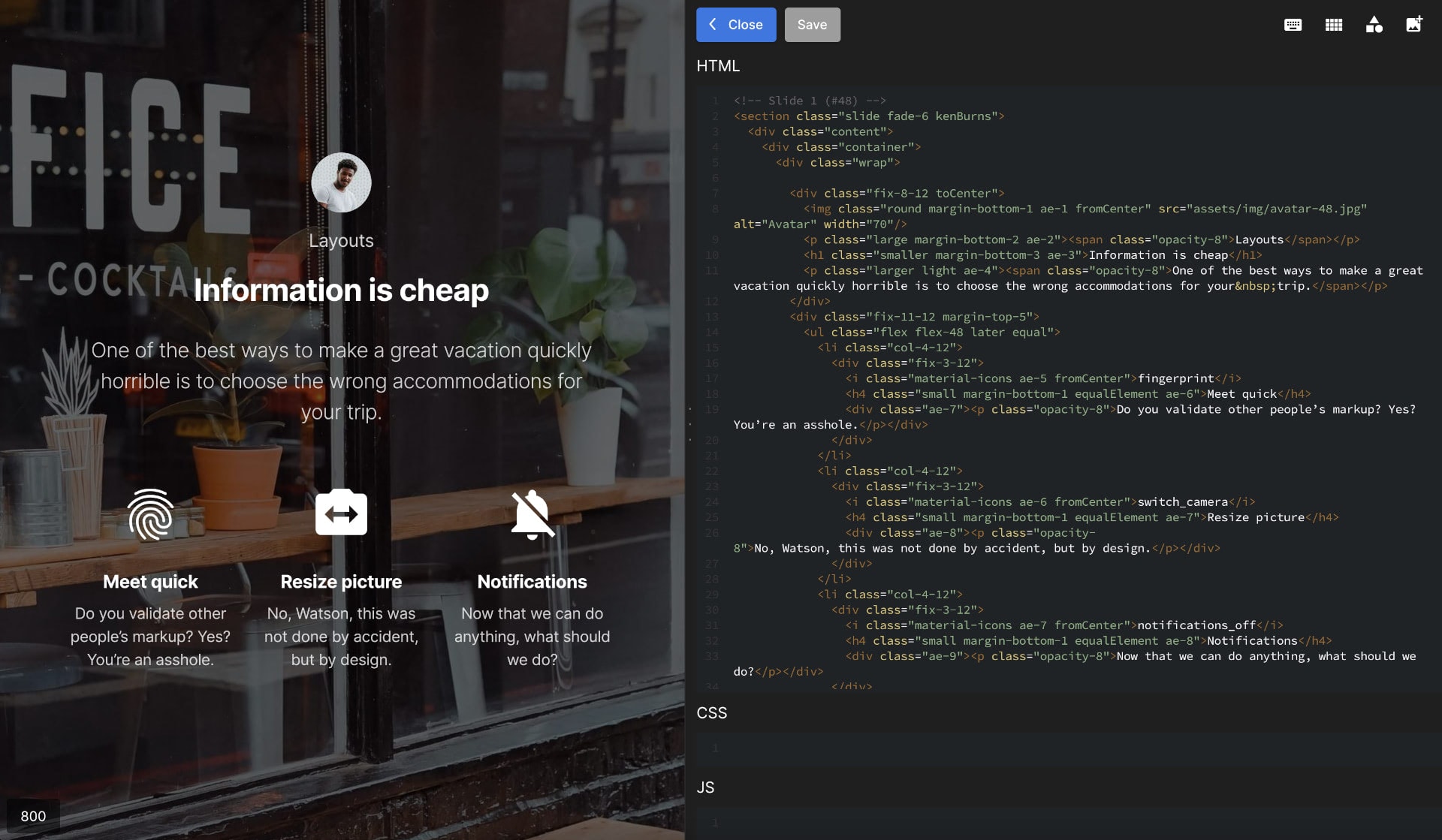
The Slides is a perfect case in point. It lets you shape your idea within minutes. It has more than 200 stylish slides, 30 panels, and a bunch of tiny components. Every element is easy to set up and customize. Unlike its competitors, it generates clean, fully optimized code that can be easily understood.



The Static.app CSS editor is a tool or feature within the Static.app platform, designed for editing CSS.
- Syntax Highlighting: A CSS editor offers syntax highlighting, making it easier to distinguish between different elements like selectors, properties, and values by coloring them differently.
- Code Autocompletion: This feature partially typed CSS properties or values, speeding up the coding process.
- Error Checking: A good CSS editor provide real-time error checking or linting, highlighting syntax errors or potential issues in your CSS code.
- Responsive Previews: the CSS editor offers a preview feature that allows developers to see how their styles will look on different devices or screen sizes.
- Integration with HTML and JavaScript: Offers seamless integration with HTML and JavaScript, allowing for a more comprehensive development experience.
- Version Control Integration: Integrates with version control systems like Git, allowing developers to track changes and collaborate more effectively.
- Customization and Extensions: Allows customization of the workspace and offer extensions or plugins to add additional functionality.
The second option is, of course, for developers who are ready to get their hands dirty. Although code-based editors do not have an instant preview and visual builder, they are still universal tools to create any project. They give you complete control over your code. You can easily extend its functionality with the help of third-party plugins. They provide freedom and give you all the necessary tools to realize a project of any scale.
To sum up, each type has its own merits. Depending on the situation, you may find a useful one or another. Sometimes experienced developers use WYSIWYG editors to save time; sometimes, newbies go for traditional code-based editors to gain experience and learn new stuff.
Essential Features of Modern CSS and HTML Editors
HTML and CSS editors come in all shapes and sizes, from primitive editors with basic functionality to online playgrounds with some unique features to sophisticated WYSIWYG that can be handled by amateurs. Some of them focus on visual representation, while others prioritize functionality.
Before choosing the one-and-only tool for creating your next project among such a wide variety, consider what features code editor should have to meet the general needs:
- Opening files and whole projects;
- Smart autocompletion;
- Syntax highlighting;
- Error-checking;
- Customizable interface;
- Ability to extend its functionality through third-party plugins;
- Cross-platform editing;
- Support for multi-language coding environment;
- HTML markup validation;
- Provision for special character symbols;
- META Tag Support.
It is also better to have such functions as
- Powerful API and package ecosystem;
- Tools for meeting accessibility standards;
- Git commands;
- Live Server extension;
- Real-time HTML previewing;
- User-control of character set encoding.
Free CSS & HTML Editors
Desktop Programs
First, we are going to consider HTML and CSS editors available as desktop programs. We have compiled a list of a dozen free solutions. Some of them are relatively primitive, offering only essentials, while others boast of an impressive range of features and capabilities.

Atom
Created by the notable community of developers, Github, it combines all the best that you can find on the web these days. It works great across all operating systems: Linux, Microsoft Windows, and macOS. And has such vital features as
- Support for a wide range of languages: C, C++, HTML, CSS, PHP, JavaScript, Perl, Python, Ruby on Rails, Yaml, and much more.
- Full customization in HTML, CSS and JavaScript.
- Numerous extending packages that can be installed through Atom’s manager.
- Constant updates and improvements to meet current standards.
- Smart autocompletion.
- Split-screen to work with multiple panes.
- Color highlighting for the main languages.
- Collaboration through Teletype. You can edit code together in real-time.
- Native integration with Git and Github, allowing you to benefit from these tracking systems.
- Pre-installed themes with dark and light modes.

Notepad++ is perhaps one of the most popular choices among web developers when it comes to free editor applications. It is well-suited to the Windows audience. The product is energized with such integral and viable features as
- syntax highlighting and syntax folding;
- tab interface for a handy multiview;
- GUI customization;
- document map;
- the bulk of hints for auto-completion, including words, functions, and even its parameters;
- search, replace, and support for Perl-compatible regular expressions.

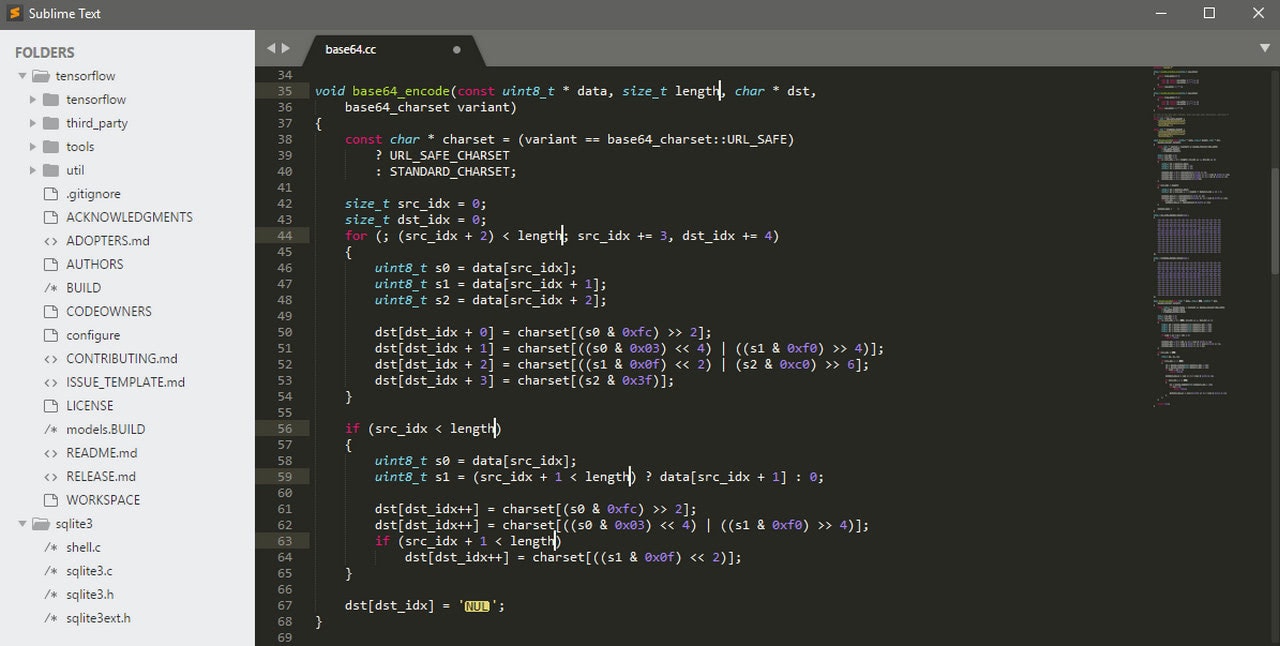
Sublime Text
First introduced in 2007, this simple yet effective code editor was managed to carve quite a niche for itself. Now, it is one of the popular solutions out there that has a huge fan base. It is a cross-platform application that can be extended through plugins available under free-software licenses. Its prime features are
- Multiple selections to change as many lines as you need.
- GOTO Anything to jump to symbols, words, and lines within seconds.
- Command palette to hold sorting or changing syntax with just a few keystrokes.
- Split editing to control multiple monitors and edit code side by side.
- Instant project switch to move from one project to another with a blink of an eye.
- Auto-completion, syntax highlighting, and of course, error checking.

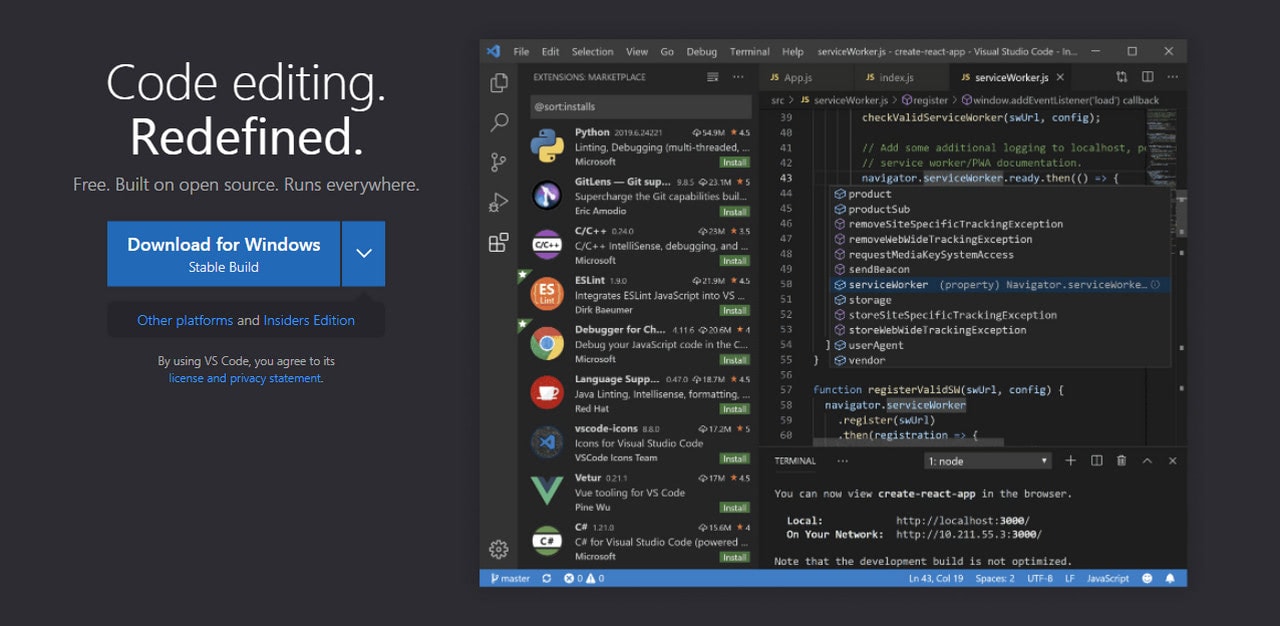
Created by the tech giant Microsoft, this impressive HTML and CSS editor has proven to the web community that it can successfully handle all sorts of problems. Using Electron framework as a core, it provides excellent productivity. One of its main features is that it can operate as a language-agnostic code editor for any language. Another great thing is that it works not only in Windows but also in Linux and macOS so that a vast crowd can enjoy its benefits. Among its other valid features are
- Support for a variety of popular languages: Java, JavaScript, Go, Node.js, and C++.
- Smart syntax highlighting.
- Debugging support for Node.js.
- IntelliSense for JavaScript, HTML and CSS.
- A wide range of customization options for changing layout, icons, and color scheme.
- Native integration with Git and other SCM providers.
- Built-in markdown previewer.
- Extensibility through multiple plugins.

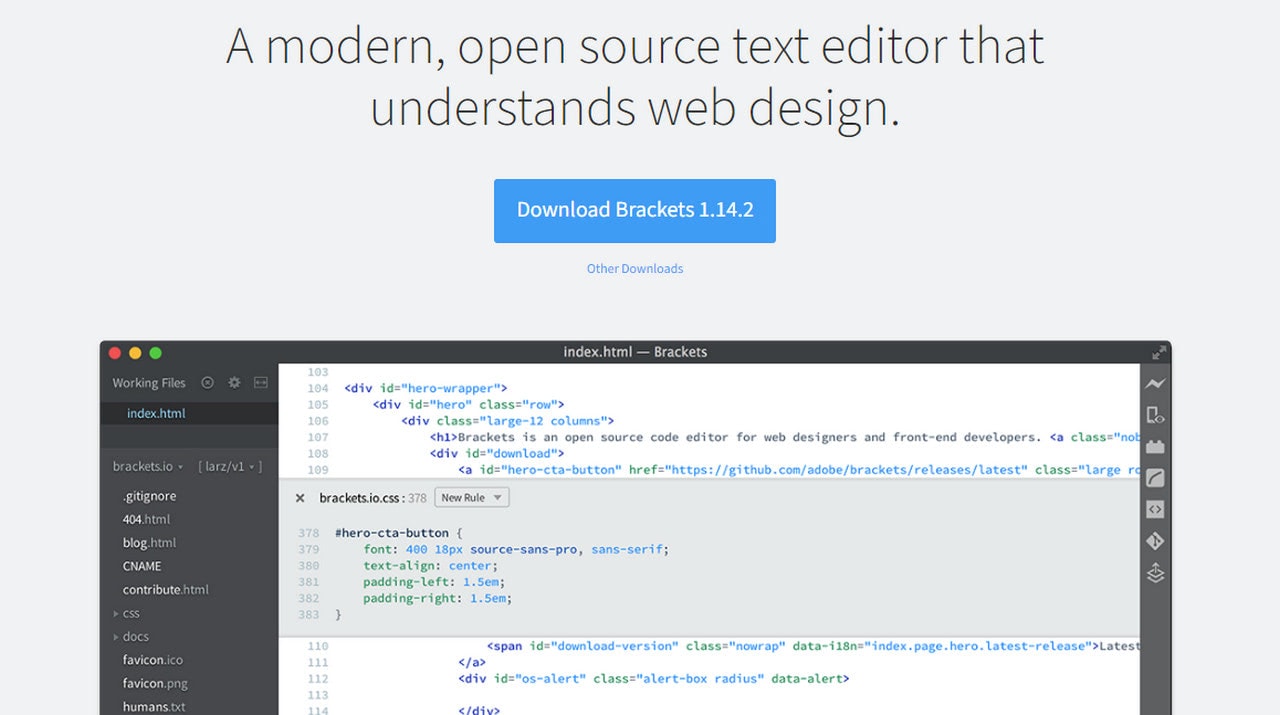
Lightweight yet powerful, this modern code editor provides a comfortable playground to build projects of various scales directly in a browser. Both web designers and developers will enjoy its potential. It is an open-source project that has enormous support from an active community.
Features:
- A live preview where you can see instant changes.
- The preprocessors so that you can benefit from the real beauty hidden in LESS and SCSS.
- An intuitive extension manager to install as many plugins as you want.
- An inline editor to work on code side by side.
- A Quick Edit UI to feature only the necessary instruments to streamline the workflow.

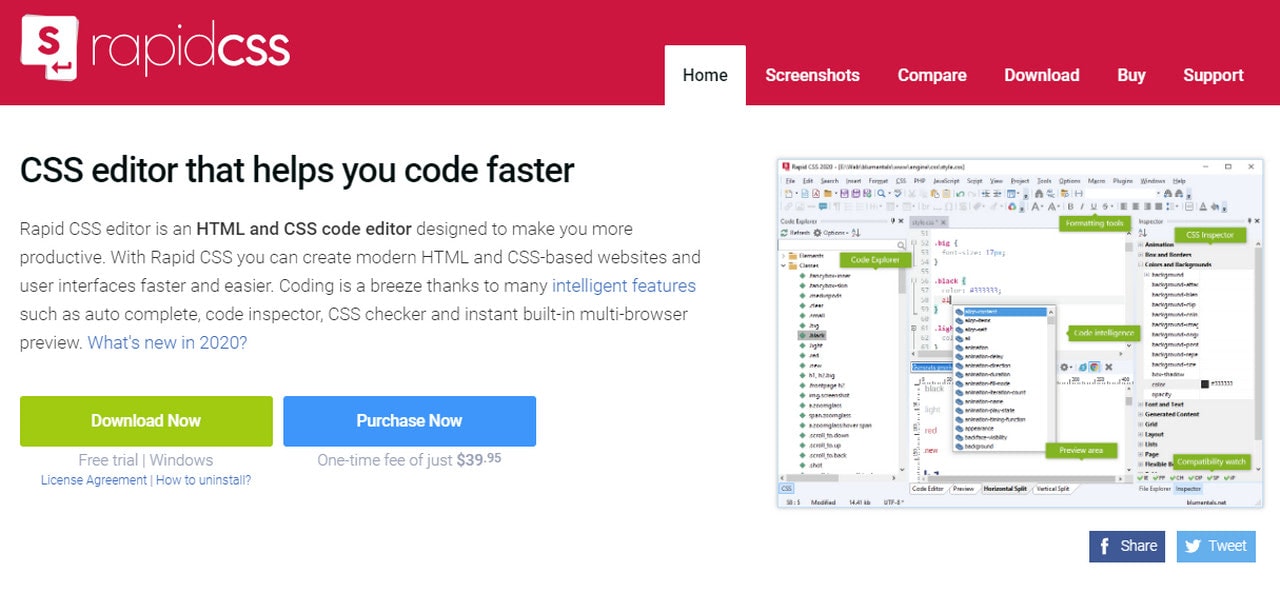
As we have said, some HTML and CSS editors focus on essential features providing extra functionality for a small fee; Rapid CSS is one of those cases. Available free of charge for Windows users, it can become a solid starting point in your career. And if you want something more, you can always upgrade it to the pro version and get some extra functionality.
Lightweight and speed are its two main pros. Though, it certainly boasts of some more. For instance, among its leading features are
- Support for all popular languages: HTML, CSS, LESS, SASS, JavaScript, PHP, XML, ASP, Perl.
- Intelligent completion.
- Support for FTP/SFTP/FTPS so that you can edit files on the webserver.
- An advanced search and replacement.
- A sophisticated browser preview that handles all the popular screen sizes.
- Powerful syntax highlighting.

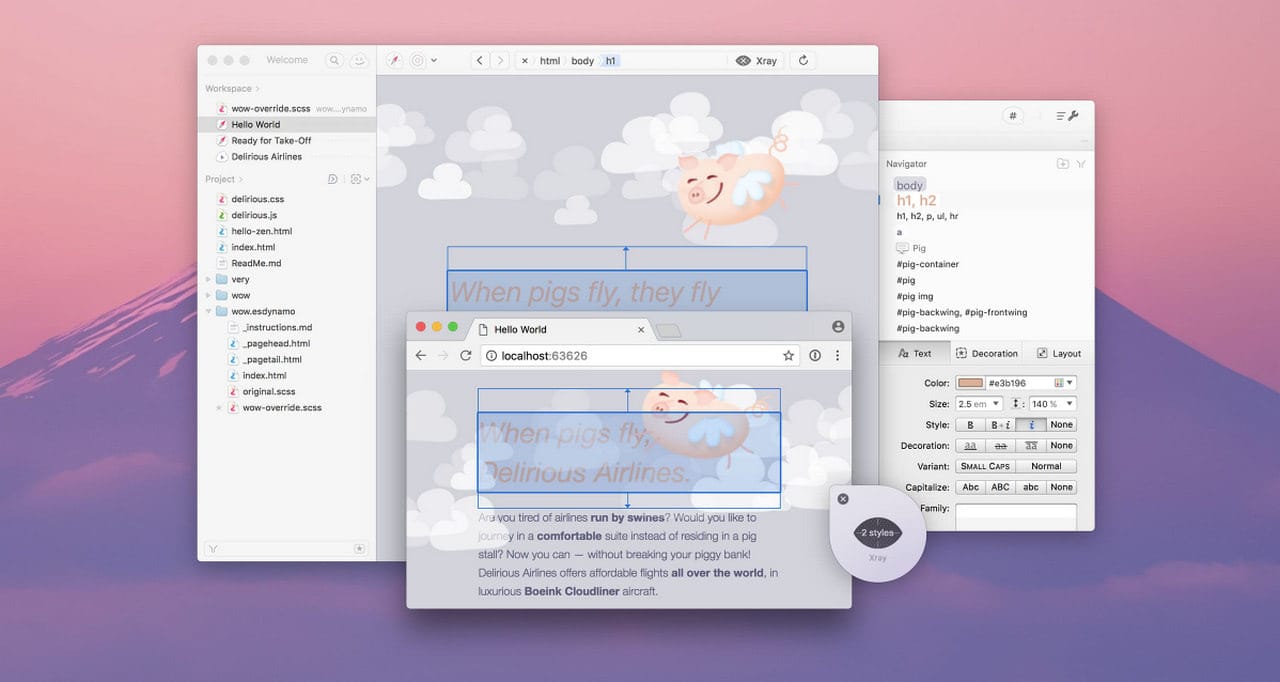
Espresso
Unlike the previous product, this code editor was explicitly created for macOS users. Much like Apple, it stands aside from the others with its eye for detail and love for perfection. Here, you can enjoy a beautiful polished interface with a bunch of features to streamline the workflow. Take a look at its superior functionality:
- A Live Preview with Browser Xray;
- A handy navigator to locate folders and files in no time;
- A server synchronization to work with remote files;
- The publishing tools;
- The comprehensive CSSEdit visual tools to create modular SCSS and LESS files;
- An extensive plug-in API;
- A multi-edit through multiple selections;
- The toolbar favorites.

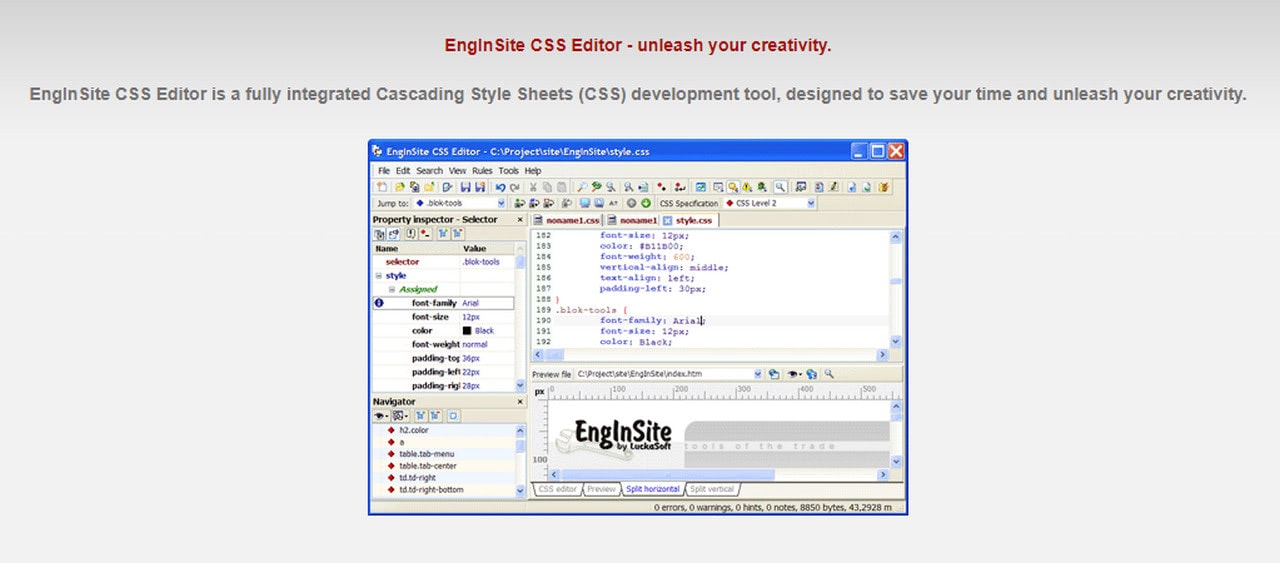
EnginSite Editor
EnginSite Editor is a CSS development tool that does not have all those fancy features inherent to previous solutions, yet still, it is worthy of your attention. It offers a bare environment where you can focus solely on writing all sorts of style sheets. Although it does not work with other languages, still it has some useful features for HTML and CSS lovers, such as
- Code Auto Complete;
- Instant Preview;
- Fast CSS parser;
- Compliance with CSS standards and various browsers;
- Wizards for the body, IE Scrollbars, lists, and backgrounds;
- Customizable and expandable code library;
- Integration with W3C HTML Validator.

Simple CSS is a free CSS authoring tool available for Windows and Mac OS. It aims to brighten up the creating of cascading style sheets. You can easily specify the website’s main traits, update them without risking destroying the whole harmony, and enjoy an intuitive interface where everything is on the surface. You can also handle multiple projects simultaneously, moving between them within one open window.

PSPad is a basic, a bit primitive yet still valid code editor created for Windows users. Much like several previous solutions, it also does not have advanced features or exceptional design; nevertheless, its toolset is enough to streamline the workflow and increase productivity.
Among its main features are:
- A wealth of formatting options;
- Integration with external files;
- An advanced syntax highlighter;
- Multiple macros and templates to automate repetitive tasks;
- Traditional FTP client, File Search/Replace, Code Explorer, Code page conversion.

Stylizer does exactly what is said in the nameplate – provides you with a toolset to quickly develop optimized and readable snippets for formatting and styling websites. As for the features,
- it has versions both for Mac and Windows users;
- it displays immediate changes, even without savings;
- it streamlines responsive, cross-browser development through offering switching between various platforms in one click;
- it has a Bullseye function for better customization.
With more than ten years of productive work, it is certainly worth trying out.

Presenting itself as a valid alternative to the famous Notepad (that is number 2 in our collection of free HTML and CSS editors), NoteTab tries to shoot for the stars. It claims to be the fastest and most versatile solution out there. Its main features are:
- Well-thought-out functionality: syntax highlighting, autocompletion, error-checking.
- Fast and flexible search and replace.
- Reusable text snippets and macros that you can store in the library and use wherever you need.
- The handy utilities like data encryption and decryption, hash generator, unit converters.
- The integrated two-pane outliner.
- The text conversion and reformatting tools.

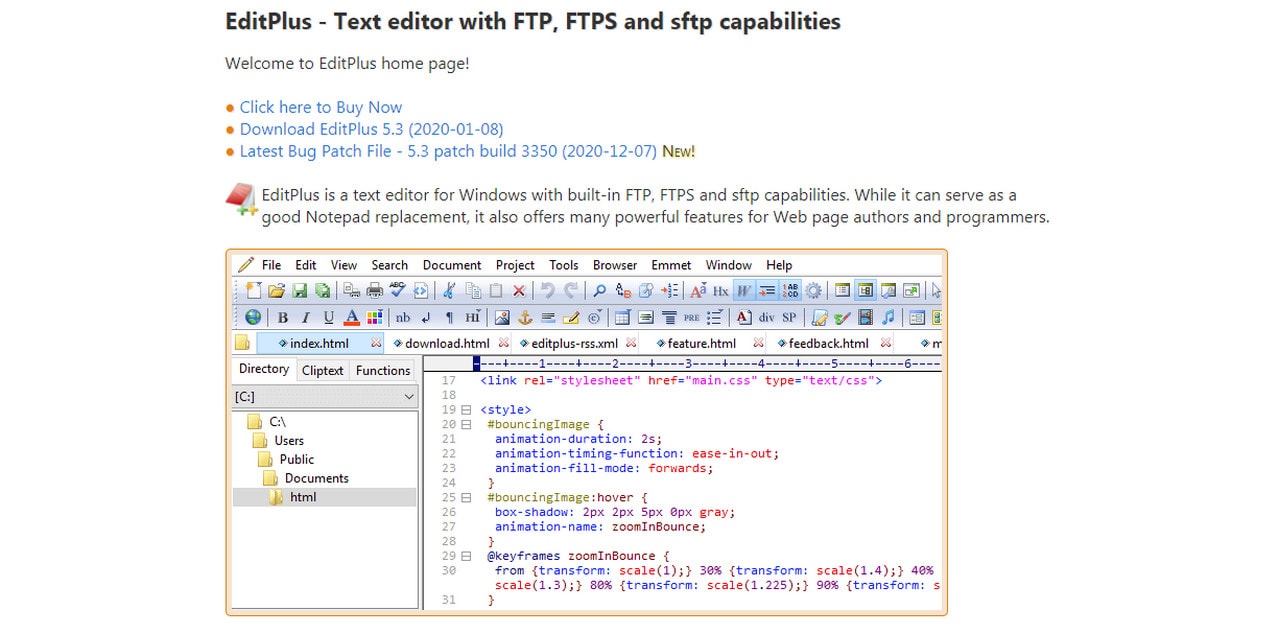
EditPlus is a small yet relatively powerful HTML and CSS editor that allows you to write code in various languages, including HTML, CSS, PHP, Perl, and even ASP and C/C++. Much like PSPad, it provides only essential features that are enough to create interfaces of various scales. As for features, you can enjoy such functions as
- Web browser previewing to test interface across numerous screen sizes.
- FTP (also SFTP and FTPS) server to work with remote files.
- HTML toolbar to insert HTML tags quickly and efficiently.
- Auto completion. You can create your files to support other languages.
- URL highlighting.
- User-defined tools to make the interface more comfortable.

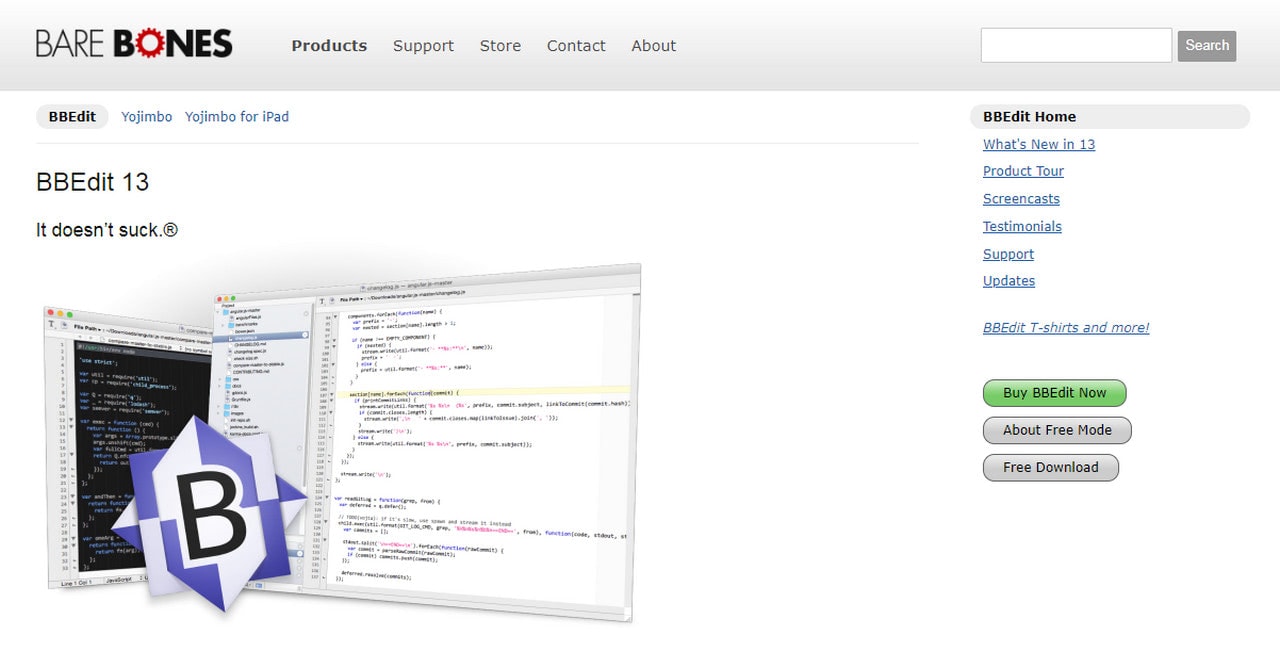
As the nameplate states, this HTML and CSS editor is all about raw coding in a bare environment where fancy UI features do not distract attention from the primary goal. However, everything is not that simple. This editor has won several awards and has been with us for ages, so it certainly knows a thing or two about providing a developer with a comfortable environment. The only drawback is, it is available only for macOS.
Among its main features, you will find:
- Disk browsers and FTP/SFTP browsers;
- Multi-file search and replace locations;
- Project windows;
- Command-line tools;
- Auto-completion;
- Context-sensitive tag and attribute editing;
- Various preview options.
Online CSS & HTML Editors
Here, we are going to consider HTML and CSS editors available as online playgrounds. Although they do not have such massive potential as desktop applications, they can still be valuable assets to store snippets and collaborate on the same project with your colleagues. Let’s consider the two most popular and time-proven solutions.

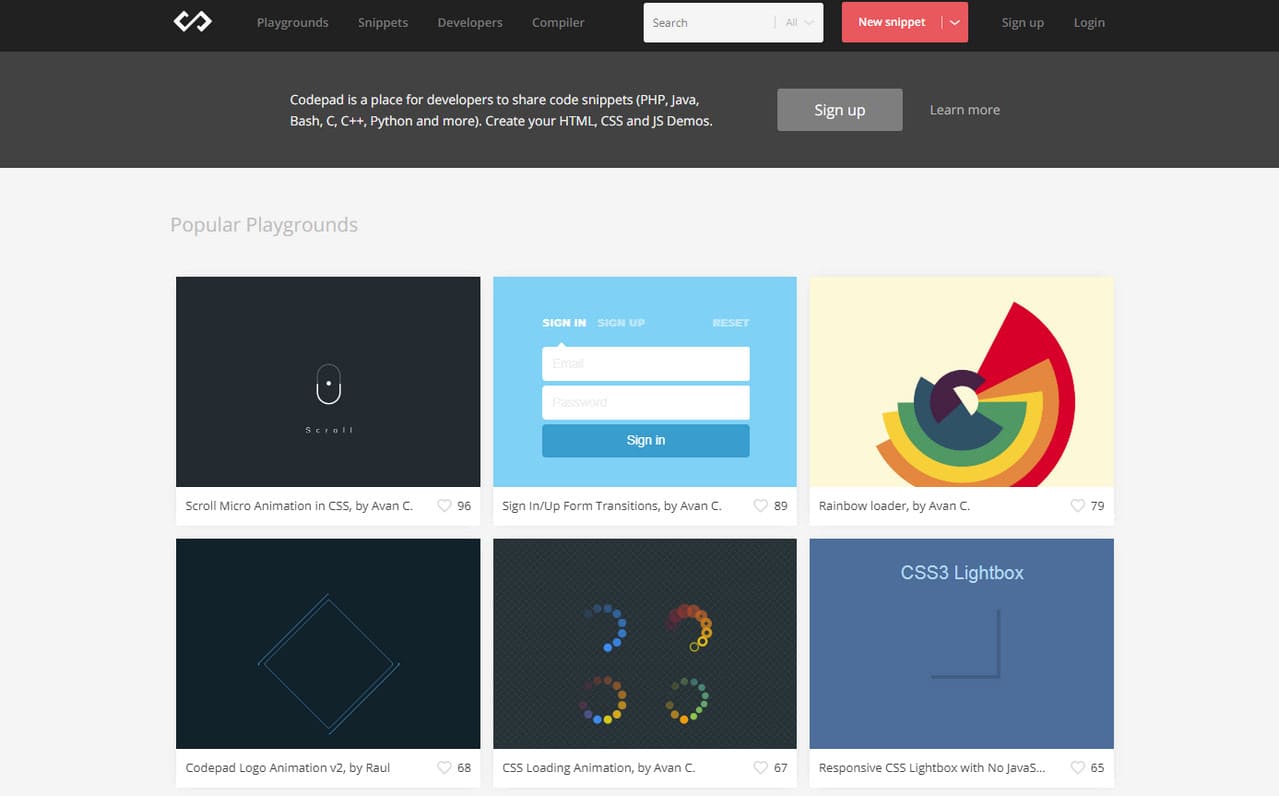
Codepad is an online HTML and CSS editor that provides a comfortable environment for developing interfaces, much like all the solutions mentioned above. Although you can’t realize huge solutions here, it is still a great playground where you can master your skills and collaborate with your teammates. Among its main features are:
- Save snippets in collections;
- Share snippets with the others;
- Collaborate in real-time;
- Control the snippet versions;
- Format and highlight syntax;
- Work with popular languages.

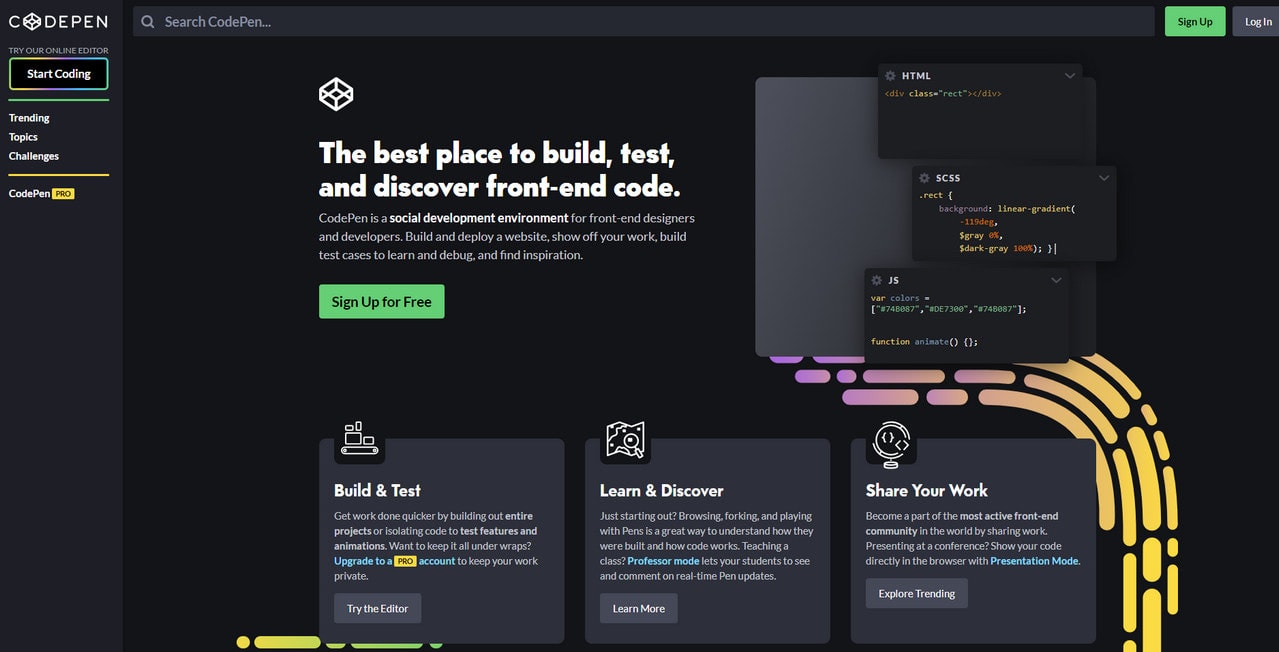
Codepen
Codepen is one of the most popular online HTML and CSS editors on the web. Its 14-million community is vivid proof. Created by talented Chris Coyer, it offers web developers a comfortable playground to put knowledge into practice and showing off skills since 2012. It has such important features as:
- Pen editor with support for HTML, CSS, and JavaScript.
- Project editor to handle various files under one hood.
- Collection of reusable snippets that you can organize and control with your team.
- Asset hosting for all pro members.
- Embedded pens.
- Auto-updating previews.
- Adding external resources and run them in your pen.
- Autocomplete to fill in HTML elements and attributes, CSS properties and values, and JavaScript variables and functions.
Conclusion
Without a doubt, developers do not write poems nor novels in a traditional sense; still, there’s undoubtedly a sublime beauty to a computer code. Code is poetry, no questions asked. Yet this poetry requires polishing and refining since even the tiniest mistakes can change the story’s ending.
To deliver the intended message, it is highly recommended to use professional instruments in the workflow, such as HTML and CSS editors. Not only do they provide a clean and intuitive interface where you can shape your creativity, but they also have features that let you write error-free code, increase productivity level, perform tasks efficiently, save your precious time and simply enjoy the process.
Developing modern website layouts that are energized with fantastic and cutting-edge CSS effects from scratch can be a piece of cake if you have the right tools at your fingertips. The secret weapon, of course, is a handy, intuitive, and feature-rich editor. It only seems that there is no difference whether to write the code in a standard OS-native notepad or a sophisticated third-party program. There is a lot to compare and contrast. There is always a point in using specific tools that are created namely for such needs.
Our collection is proof of that. Despite pursuing the same goal, and owing, in general, the basic functionality, each one of the listed above provides its unique environment for development. That is why it is always great to have the freedom of choice to find a more suitable instrument.






