Modern Take on Patterned Backgrounds in Web Design
First, brutal designs then, gradients and now there is another trend from the past that excites creatives. Geometric patterns are becoming a go-to design element.
To start, let’s take a look at Trump’s Xmas Meltdown to refresh our memory on past patterns.
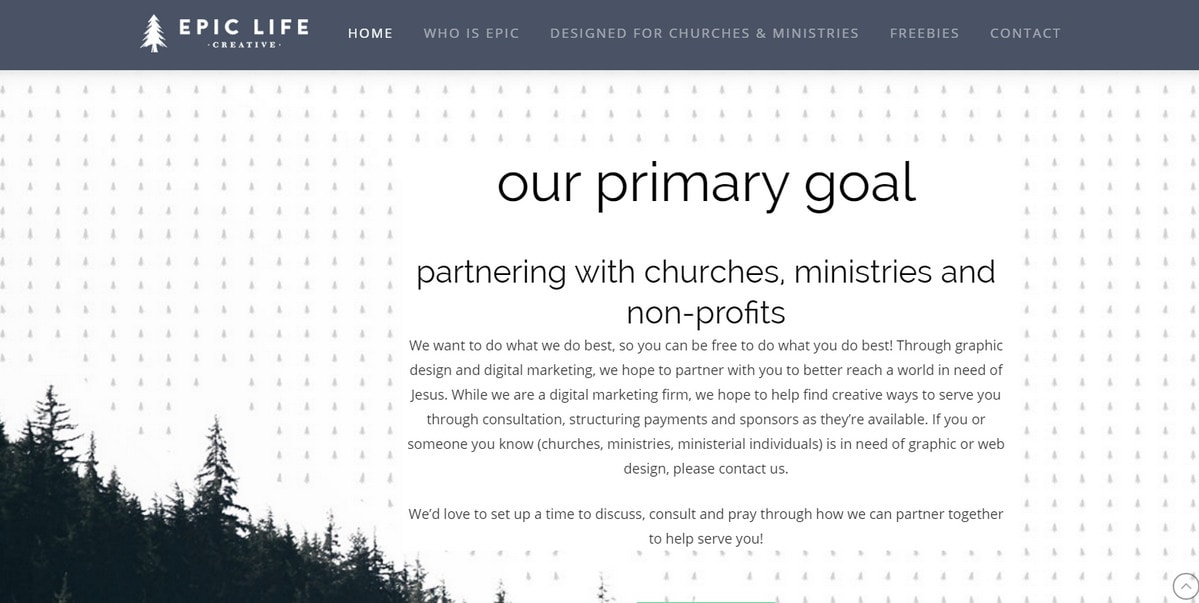
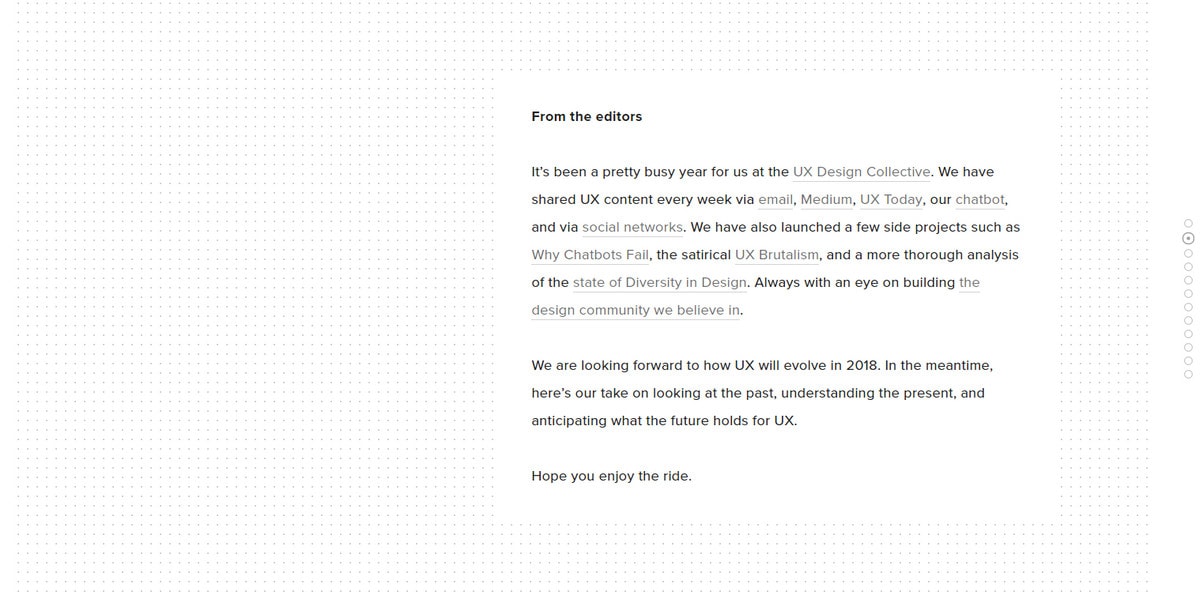
The background design is used traditionally – as a decorative canvas. Its role is vital: without it, we won’t feel the Christmas atmosphere that lies at the heart of the project. Epic Life Creative and The state of UX design use the same option.
Both websites feature a subtle pattern that is paired with lots of whitespace. It is used only in one section; nevertheless, that’s enough to enhance the aesthetics as well as provide extra emphasis. The projects feel refreshing, elegant and sophisticated.


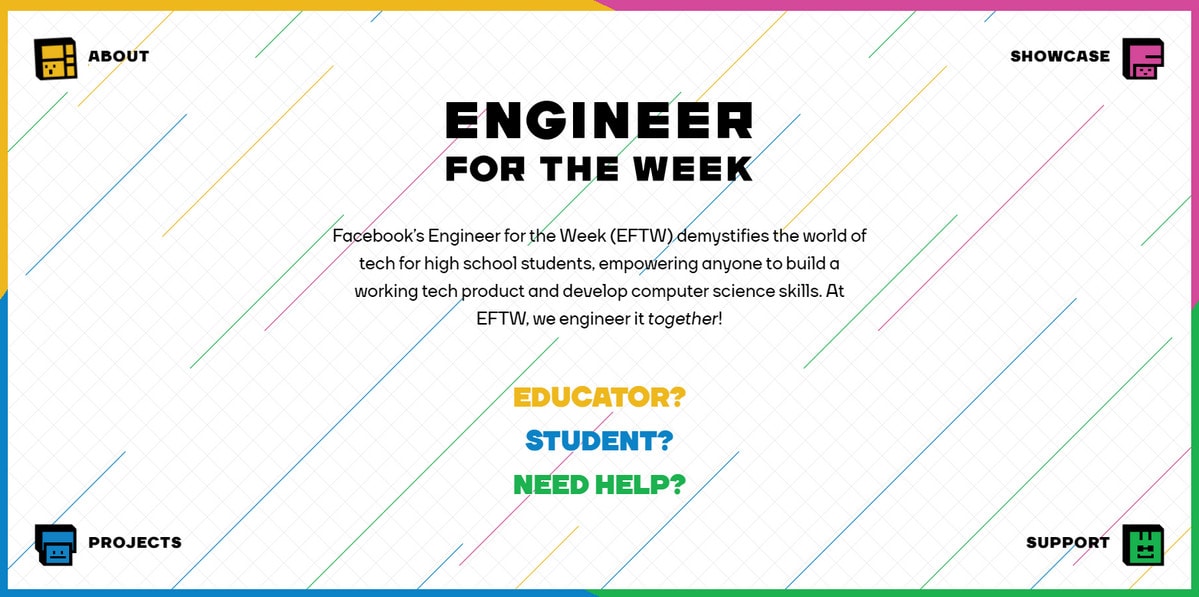
If these two evoked a wave of nostalgia, then set your eyes on Engineer for the Week. A classical approach meets trends. The seamless geometric canvas is a pleasant whiff. However, a bulk of colorful short diagonal lines neatly scattered throughout the screen with a corresponding color palette gives the design a modern twist.

The Design Calendar also shows how to adopt the technique in a traditional way yet still preserve a touch of modernity.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates
The team uses a range of “x” signs placed in seven vertical columns and four horizontal rows with the look of a calendar. Paired with a tagline, it serves as a sticky background that follows users.
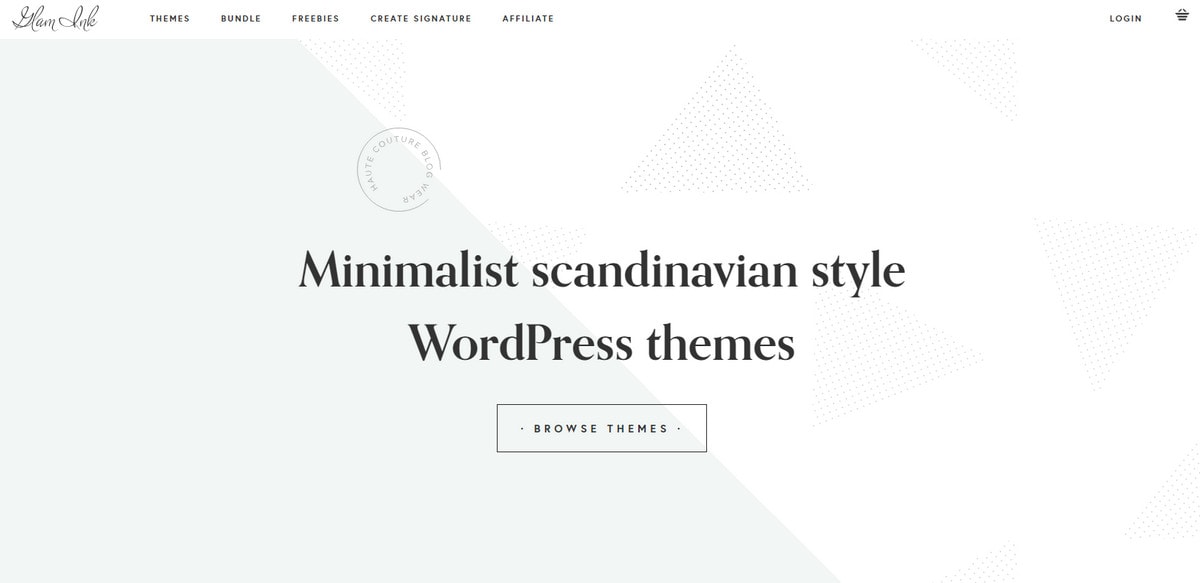
Traditional approaches improved with trendy touches are smart, almost risk-free solutions. However, sometimes they can be a bit boring because everyone does that; and you lose that desirable feel of uniqueness. To avoid this, try offbeat ways of applying the technique. For example, there is no need to use patterns everywhere as a background; leverage it as a decorative detail. Consider Glam Ink, Hannenorak, S**t Kingz and Hideout Lodge; all these websites benefit from the partial use of patterns.
Let’s take a closer look at each one.
Glam Ink sticks to the minimalist Scandinavian style. With its clean and neat aesthetics, the website is simply breathtaking. In an incredibly spacious and airy environment, standalone triangles made of dots perfectly finish off the design.

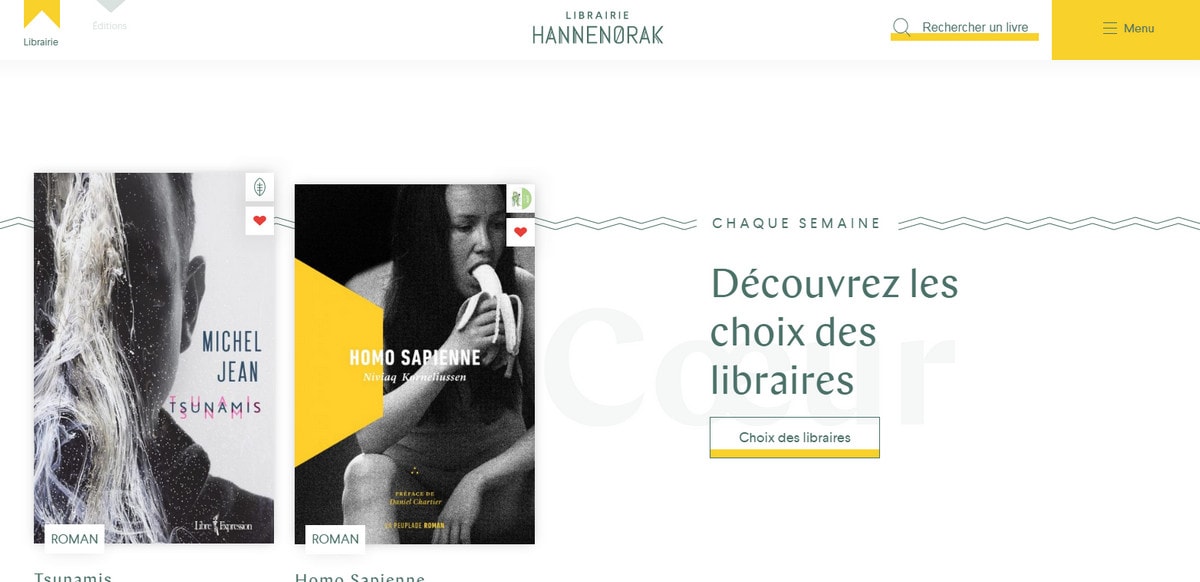
Hannenorak uses geometric patterns in several places. For example, a horizontal wave-shaped pattern highlights a headline, putting a focus anchor in the middle of the content. A huge logotype in the second screen accentuates attention on brand identity. And the circle at the bottom of the page makes two calls to action on the left feel not so lonely. All these details skillfully enrich the project.

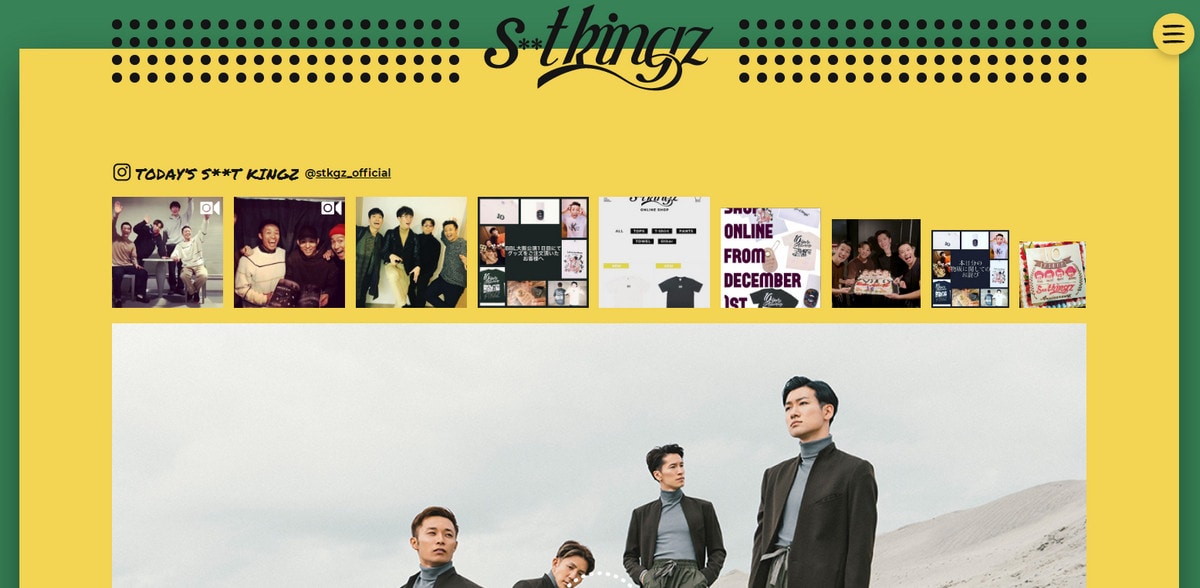
The team behind S**t Kingz employs a range of dots as a décor for the top header. The same ornament is used in a loader and in one of the inner sections. The website feels a bit strange yet in a positive sense.

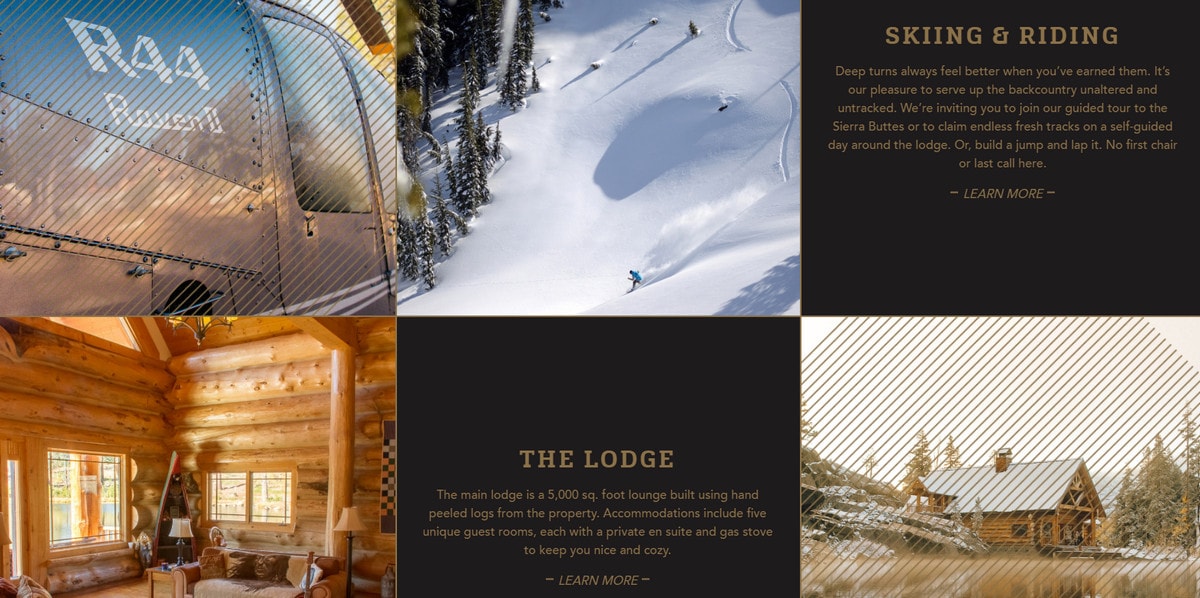
Hideout Lodge uses a semi-transparent layer composed of thin diagonal lines that serve as a cover-up for the images. It is a nice touch.

The listed above examples promote modest ways of implementing patterns in web design, however, there are some interesting solutions out there that encourage us to get off the beaten track and experiment.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsFor example, you can:
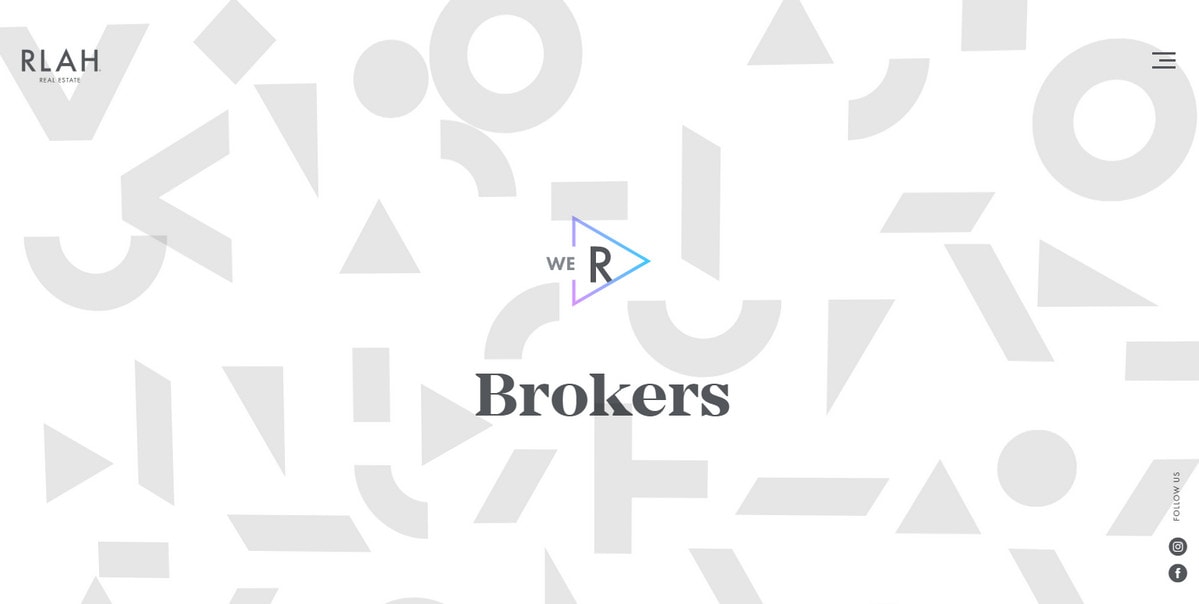
- Use a geometric pattern with a parallax effect to enrich the user experience like RLAH
- Use patchy geometric pattern in a tech-inspired environment like The state of European tech
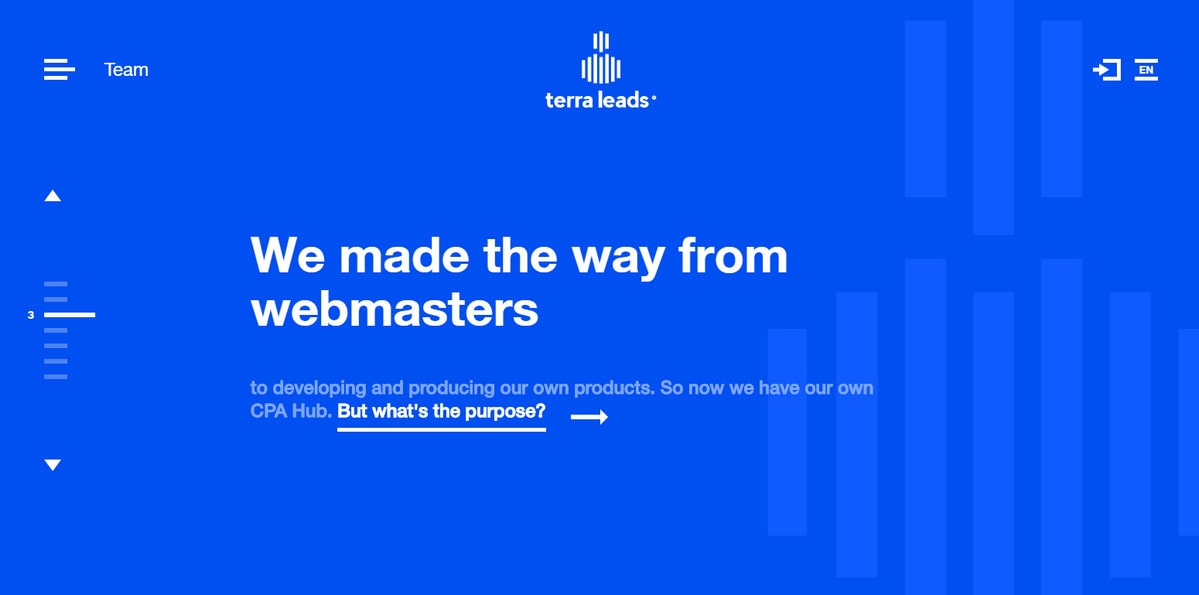
- Use different geometric patterns with vivid similarities as backgrounds like TerraLeads



The previous websites use the technique for strengthening the first impression, but La Clairiere leverages a geometric pattern to establish consistency throughout the design. Here, everything begins with an attention-grabbing typeface used for the logotype in the hero area. The line style sets the rhythm. It can be seen everywhere — in hamburger icon, background, headlines, image, etc. The most surprising thing is that this overdoing is not overwhelming. The project feels complete, consistent, intricate and elaborate.

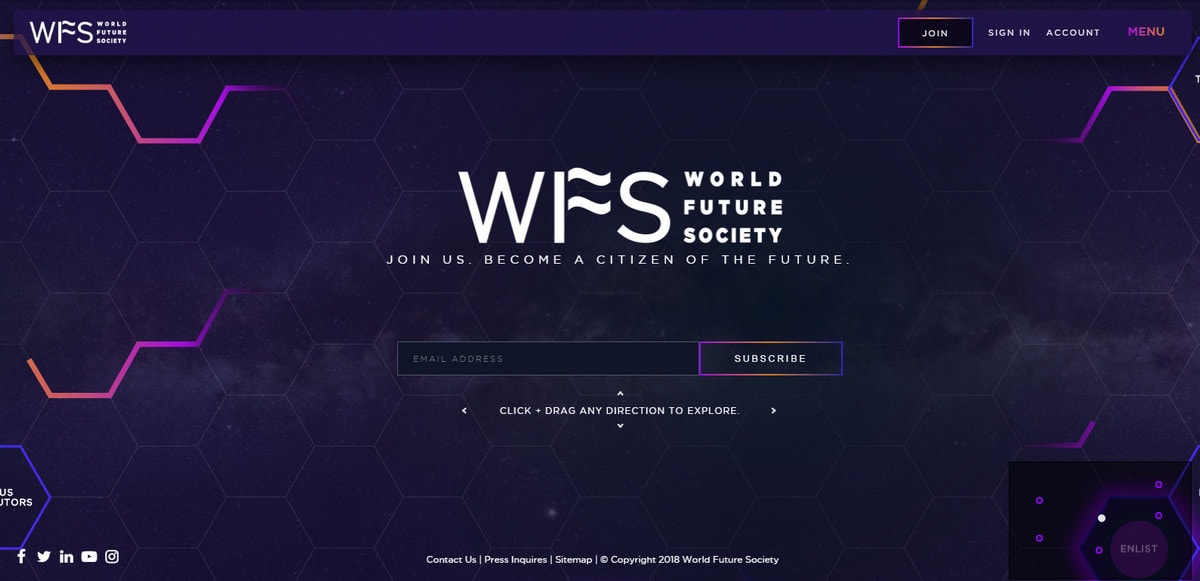
Last but not least, the WFS seems to be from the future. The sense of high-tech environment has been imposed on the audience from the first seconds. The symbiosis of the honeycomb background, gradient-styled touches, and dark coloring produce a dramatic impact. The website looks pioneering.

Conclusion
Classic vector patterns sound a bit outdated in the times when developers are able to reproduce decorations with vanilla CSS and JS. In a traditional use, they have almost lost their appeal, but they have not lost their potential.
Designers can add a touch of artistry to projects that make them outstanding. Geometric patterns are a proven example of this. All you need to do is to stay creative. Mix and match patterns with other trendy features and you will get an exceptional result, making the time-tested solution shine again.
Do you use patterns in your projects? Do you enhance patterns with modern tricks?






